Thank you for following up!
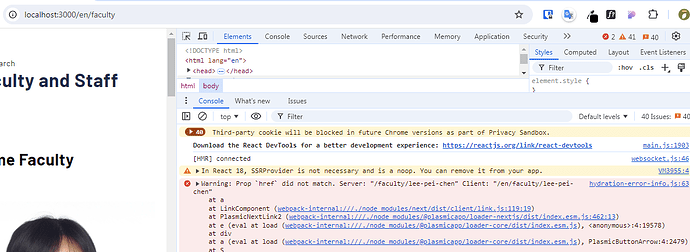
I followed your suggestion/example on adding locale in getStaticProps (as also mentioned in this different post) but I’m still getting a suspense boundary hydration error on the /history page in localhost ![]()
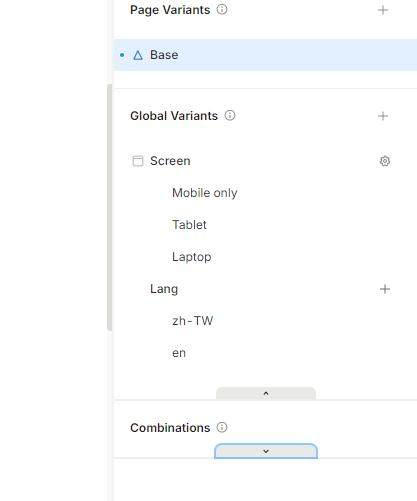
It does indeed seem to be related to the Lang locale globalVariant, as I see this error on a different page in the second locale
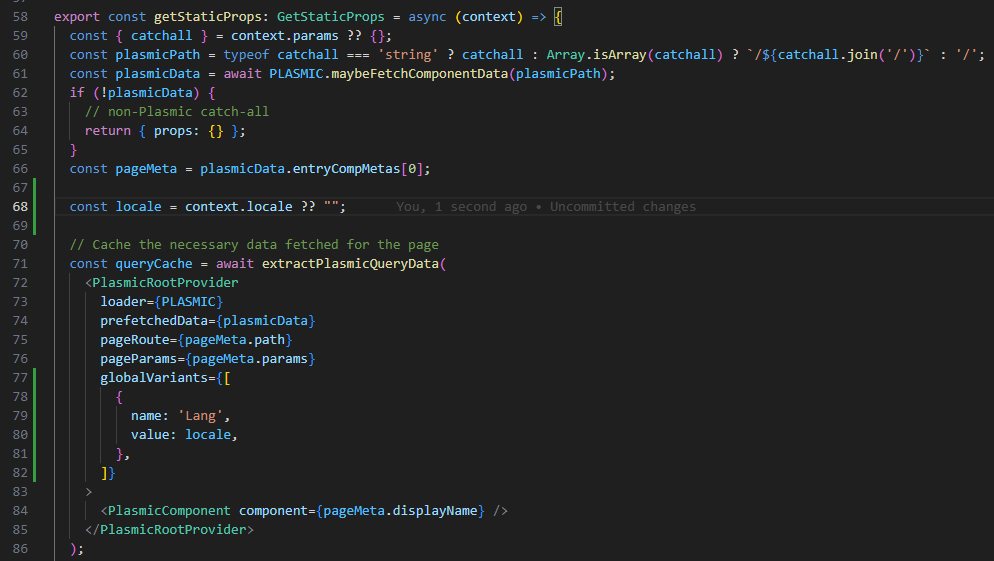
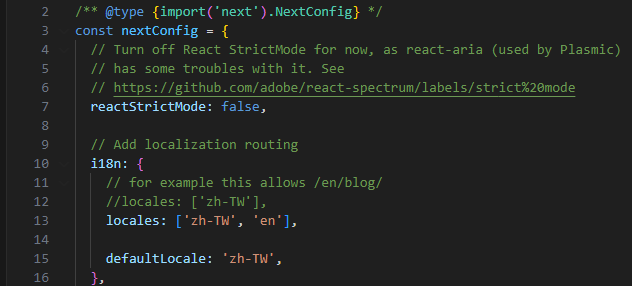
my [[...catchall]].tsx with locale variant declared in both PlasmicLoader and getStaticProps
import * as React from "react";
import {
PlasmicComponent,
extractPlasmicQueryData,
ComponentRenderData,
PlasmicRootProvider,
} from "@plasmicapp/loader-nextjs";
import type { GetStaticPaths, GetStaticProps } from "next";
import Head from "next/head";
import Error from "next/error";
import { useRouter } from "next/router";
import { PLASMIC } from "@/plasmic-init";
export default function PlasmicLoaderPage(props: {
plasmicData?: ComponentRenderData;
queryCache?: Record<string, any>;
}) {
const { plasmicData, queryCache } = props;
const router = useRouter();
const { locale } = router;
//check if home
const isHomePage = !router.query.catchall || (Array.isArray(router.query.catchall) && router.query.catchall.length === 0);
if (!plasmicData || plasmicData.entryCompMetas.length === 0) {
return <Error statusCode={404} />;
}
const pageMeta = plasmicData.entryCompMetas[0];
return (
// add meta for GSC if home
<>
{isHomePage && (
<Head>
<meta name="google-site-verification" content="ABC123" />
</Head>
)}
<PlasmicRootProvider
loader={PLASMIC}
prefetchedData={plasmicData}
prefetchedQueryData={queryCache}
pageRoute={pageMeta.path}
pageParams={pageMeta.params}
pageQuery={router.query}
globalVariants={[{ name: 'Lang', value: locale }]}
>
<PlasmicComponent component={pageMeta.displayName} />
</PlasmicRootProvider>
</>
);
}
export const getStaticProps: GetStaticProps = async (context) => {
const { catchall } = context.params ?? {};
const plasmicPath = typeof catchall === 'string' ? catchall : Array.isArray(catchall) ? `/${catchall.join('/')}` : '/';
const plasmicData = await PLASMIC.maybeFetchComponentData(plasmicPath);
if (!plasmicData) {
// non-Plasmic catch-all
return { props: {} };
}
const pageMeta = plasmicData.entryCompMetas[0];
const locale = context.locale ?? "";
// Cache the necessary data fetched for the page
const queryCache = await extractPlasmicQueryData(
<PlasmicRootProvider
loader={PLASMIC}
prefetchedData={plasmicData}
pageRoute={pageMeta.path}
pageParams={pageMeta.params}
globalVariants={[{ name: 'Lang', value: locale }]}
>
<PlasmicComponent component={pageMeta.displayName} />
</PlasmicRootProvider>
);
// Use revalidate if you want incremental static regeneration
return { props: { plasmicData, queryCache }, revalidate: 60 };
}
export const getStaticPaths: GetStaticPaths = async () => {
const pageModules = await PLASMIC.fetchPages();
return {
paths: pageModules.map((mod) => ({
params: {
catchall: mod.path.substring(1).split("/"),
},
})),
fallback: "blocking",
};
}