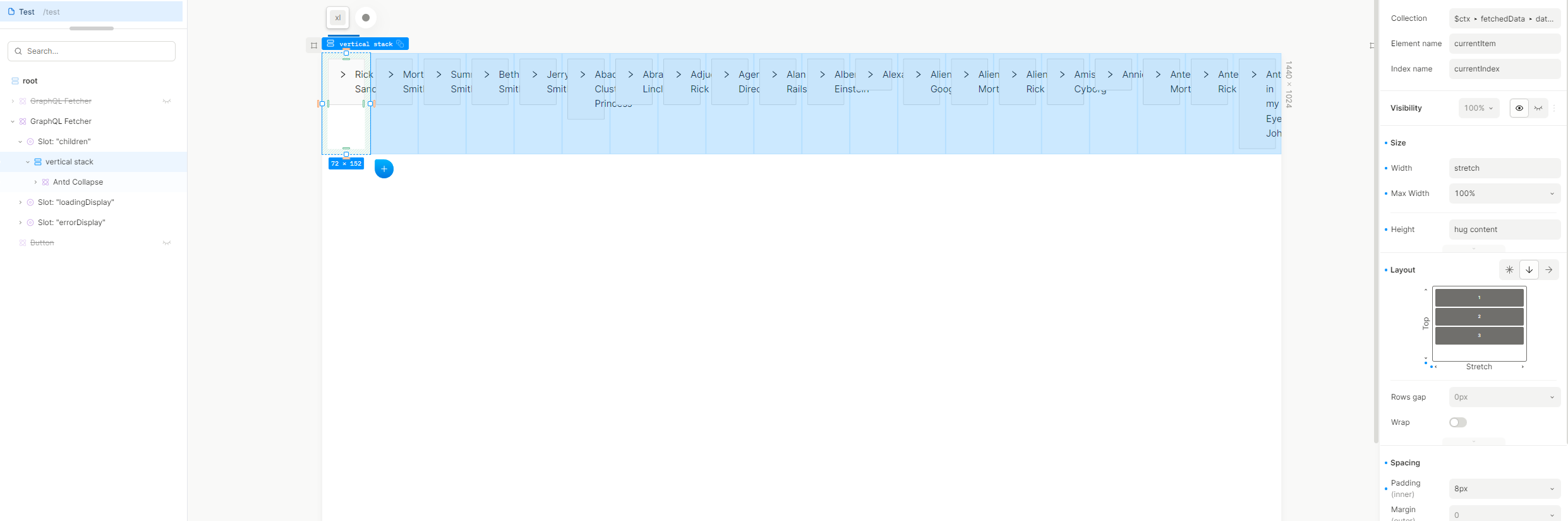
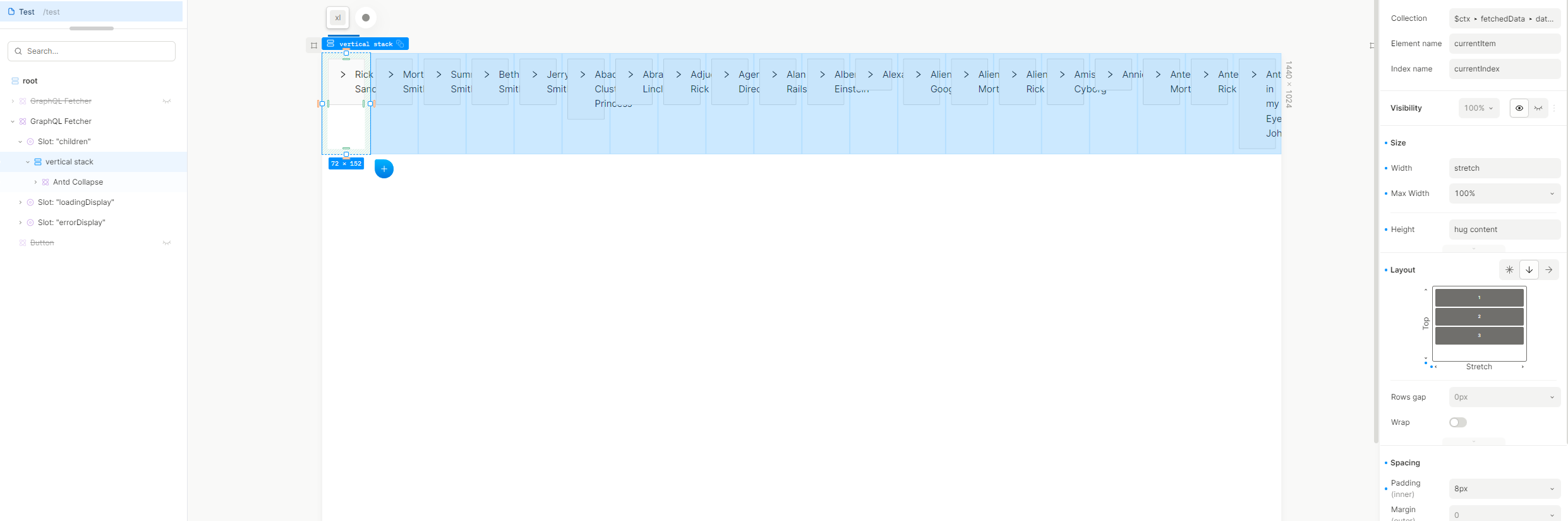
I was hiding the GraphQL Fetcher Element and was displaying it again, but now the design is broken. Also reload is not fixing it. I’m not understanding it, because the layout is still Vertical Stack and Stretch . Any Idea?

I was hiding the GraphQL Fetcher Element and was displaying it again, but now the design is broken. Also reload is not fixing it. I’m not understanding it, because the layout is still Vertical Stack and Stretch . Any Idea?

Hey @prime_gecko! You should change the layout in the GraphQLFetcher component. The Vertical Stack inside children: slot means each child is wrapped in a vertical stack, but these vertical stacks are inside the GraphQLFetcher component with the layout set to horizontal.
Let me know if this makes sense ![]()
Interesting - yeah, that worked. But why is this changing after hiding, and displaying it again? @samuel
This shouldn’t be happening ![]()
I will take a look. Thanks for reporting it