Hey guys!
Is there a method within Plasmic Studio to set the background color that wraps an entire Global Variant?
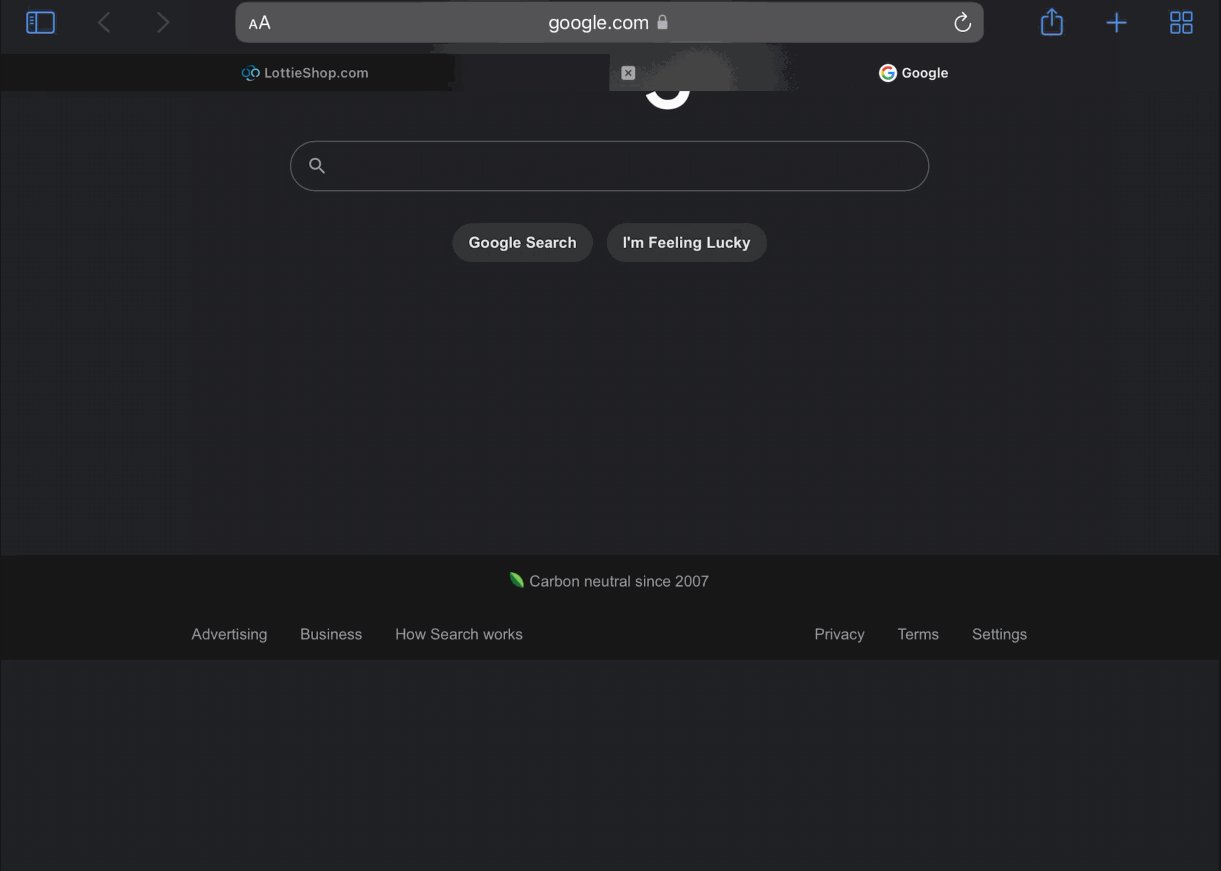
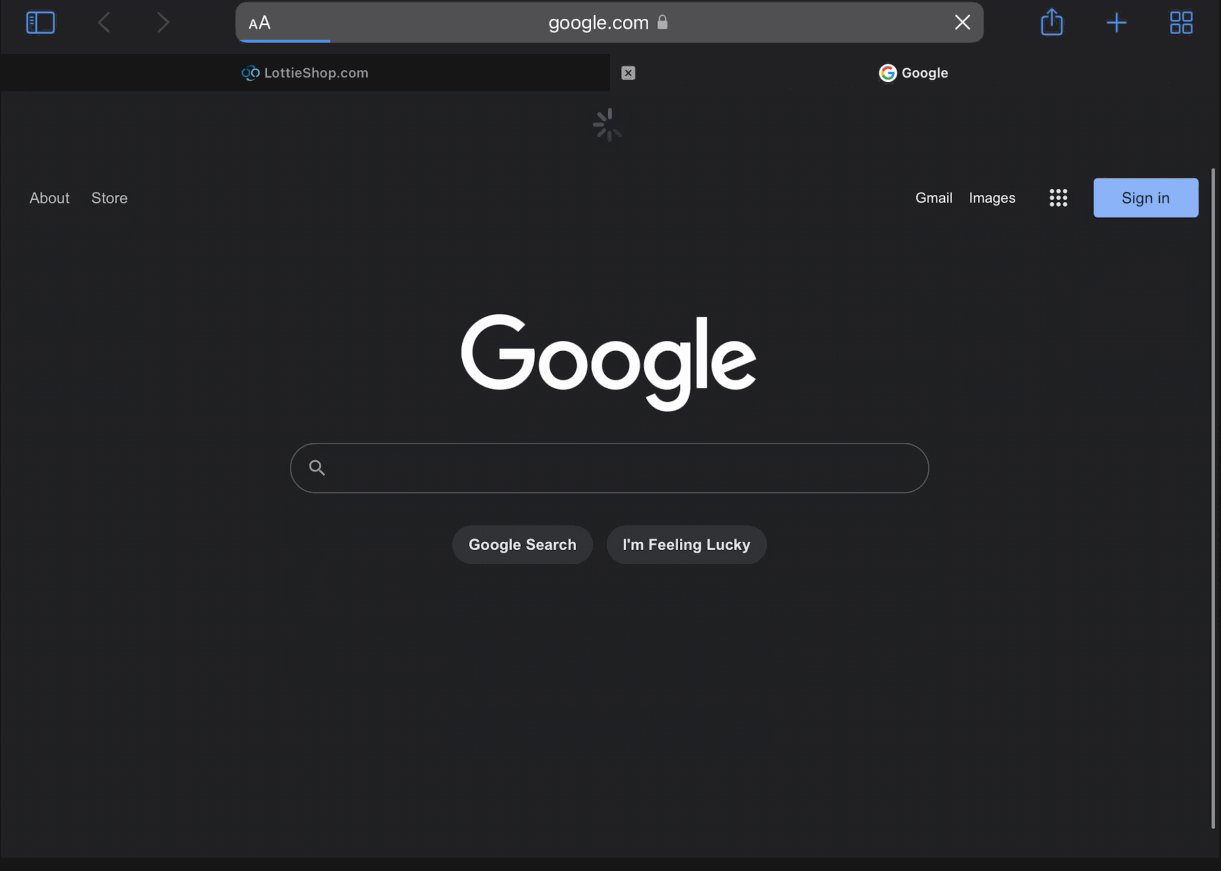
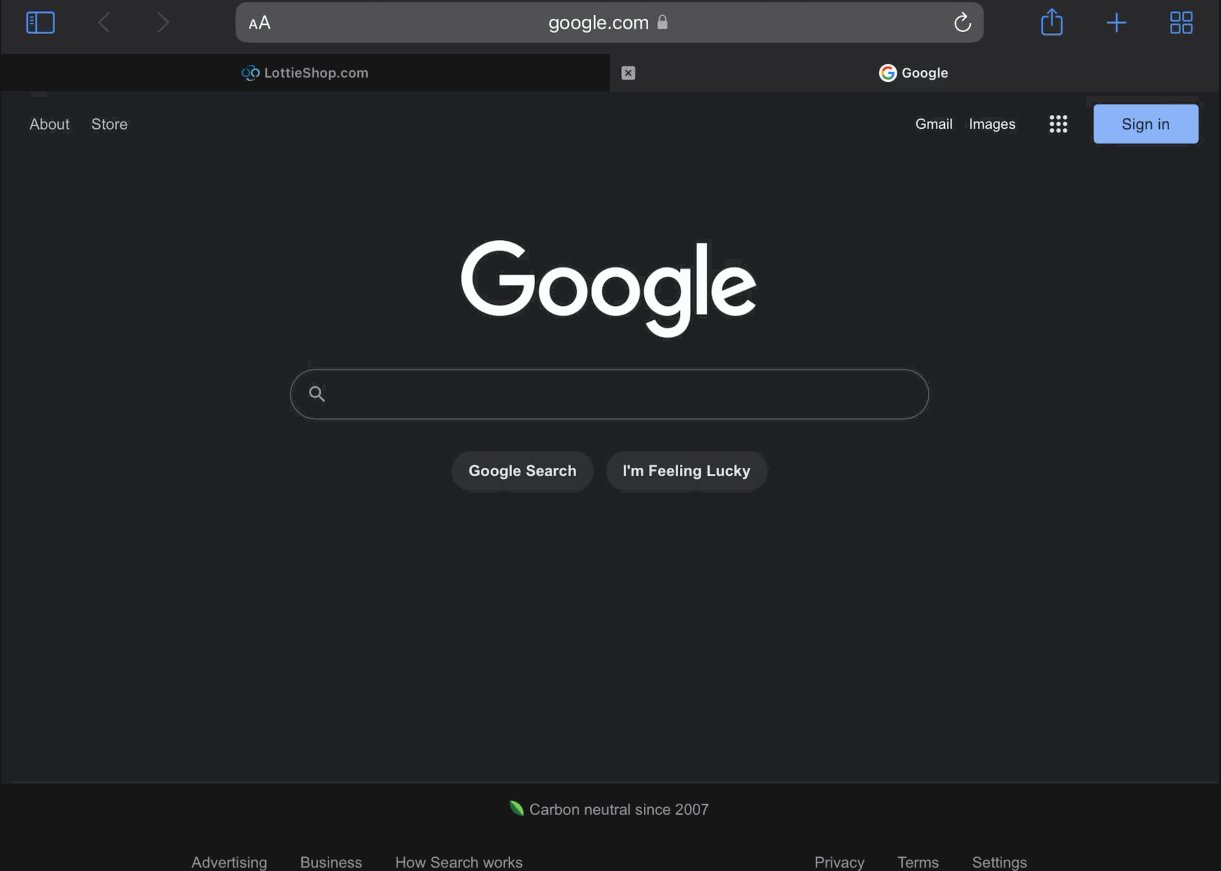
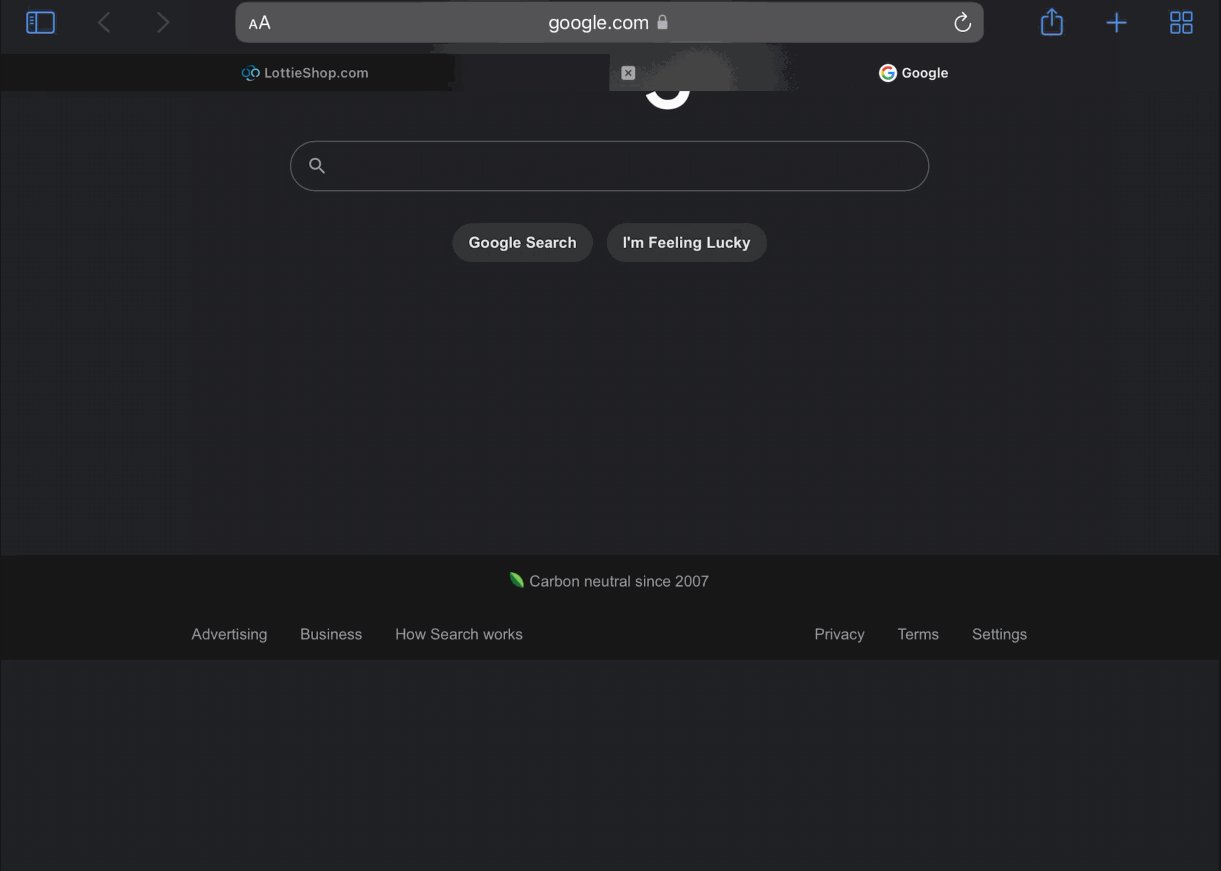
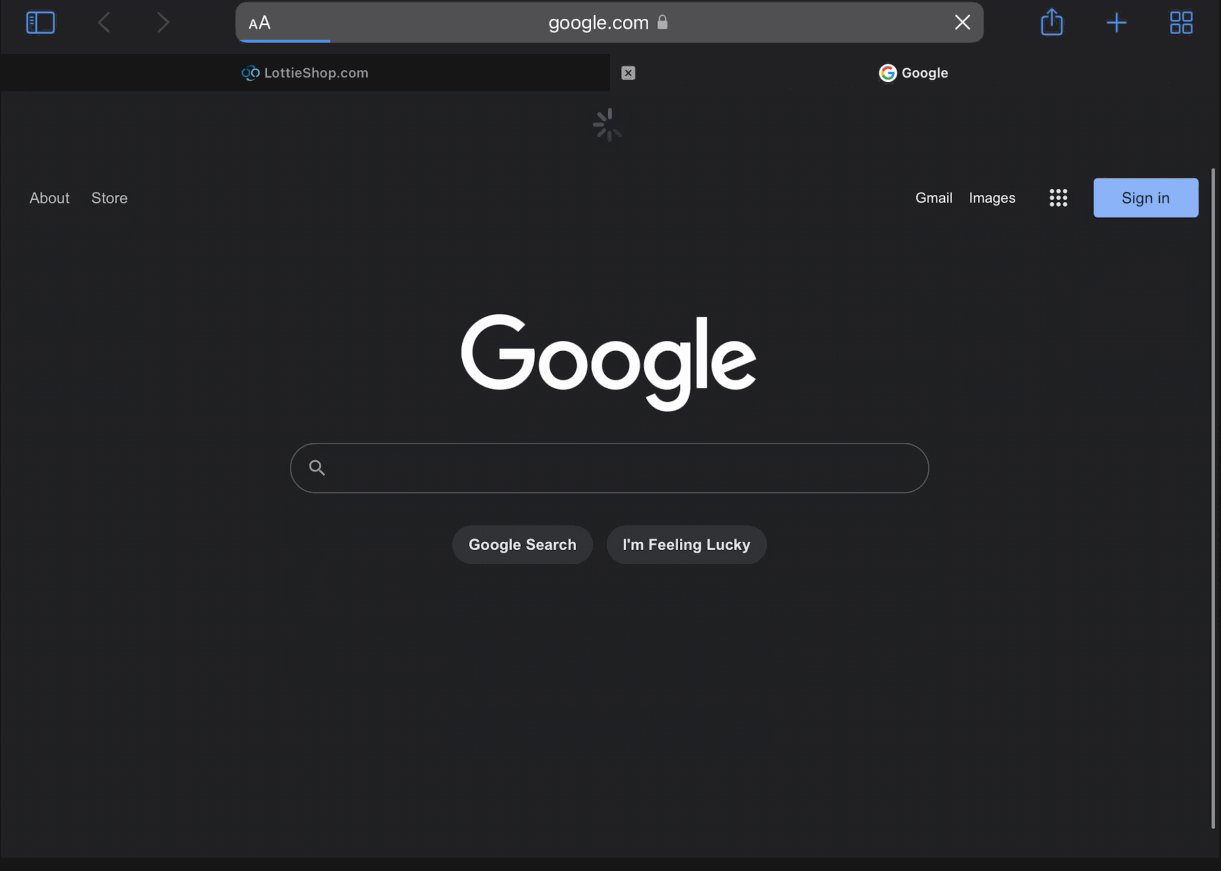
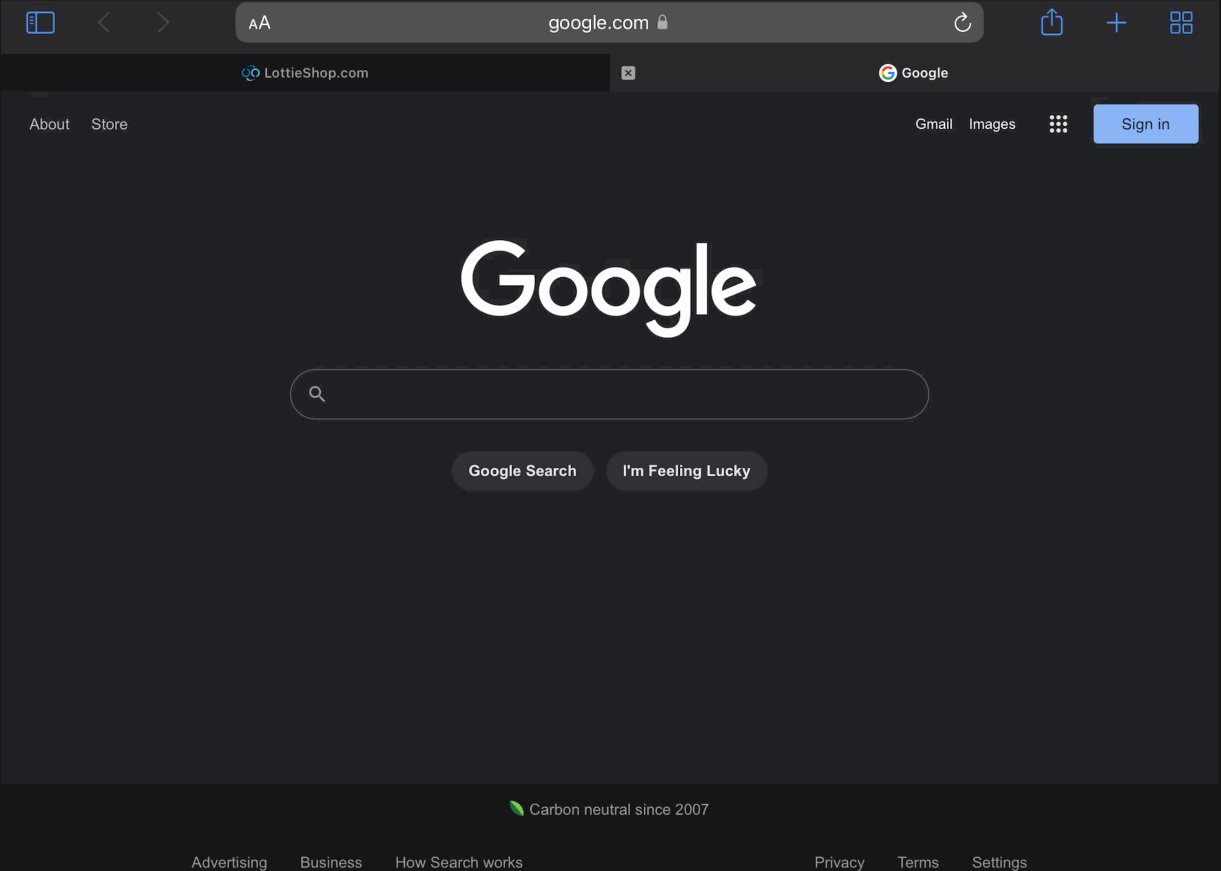
Checkout the attached videos of Google’s dark mode in the video, vs ours designed in Plasmic.
When the user refreshes Google, their app background is the same as their page background.
Thanks!


Hey Christopher,
The following might helps
https://peter.coffee/htmls-background-color
Another thing I got to know about is the theme-color meta tag for safari. However, I couldn’t test these because I’m on windows and the overscroll isn’t happening for me. If you can guide me on how to get the overflow scroll inside my browser, I can test the following solution
Regarding Plasmic for above solution,
Test Steps
- Add Embed CSS from component store
- Add a background to html using that.
- See if that works, if yes, I assume the following dynamic solution should work as well.
Solution for Dynamic Background based on Global Variant
- Create a Style token say
global-background-color
- Inside Embed CSS, define the html background color as follow
html {
background: var(--plasmic-token-global-background-color);
}
- Change the value of the Style token to have different values based on the Global variant.