Hey guys,
I’m a bit confused about static site generation…
For context: Our site uses the headless API (no codegen), it’s a next.js site on netlify.
Are the pages automatically rendered statically by default? Or is it server-side rendering?
Yesterday the page I’m building was not able to load external APIs due to a CORS-error that happened because of a server misconfiguration. Instantly the whole page has shown “could not fetch data”. This should not happen with static pages or am i missing something?
Hi @swift_silverfish, this is entirely in the control of your Next.js app. If you’re following the quickstart or create-plasmic-app verbatim, then it’s using ISR with a timeout of 5 minutes—if you don’t want that, remove the revalidate setting. Pages should be rendered statically by default, except for dynamic routes, which are lazily rendered (but statically). If you want dynamic routes to also render statically upfront, then you’ll need to also specify them in getStaticPaths.
Are you using an external data source (like a CMS)? Data for those should’ve been fetched via extractPlasmicQueryData() call in getStaticProps() . You can check the cache object returned by extractPlasmicQueryData() and also look for errors when that is happening
Thank you very much!! That helps a lot. Yes I use a CMS which I load via rest API. I’m gonna check the extractPlasmicQueryData() !
Hey @yang and @chungwu
A happy new year! I hope you are doing well.
Unfortunately I still have not figured this out.
It’s about this Page: https://cheerful-taffy-64b3ce.netlify.app/de/home
It says as next.js build message, that it uses static site generation (SSG), so everything normal here. I even deleted the revalidate-option.
But when I load the Page all Images and Texts are pulled from the CMS, displaying the “loading”-Text on slow connections before anything is loaded. So nothing static here ![]()
Hi @swift_silverfish, is this a data fetching component that you authored yourself? Are you following what’s written in this documentation page? If so, can you share the code?
Actually it’s a very simple page with just the rest API component from the Plasmic Studio, getting the content from a Directus CMS Instance.
Got it, in that case, are you using extractPlasmicQueryData() as Chung mentioned?
If you try just running create-plasmic-app , and pointing to your project, is it loading fully statically or do you see the same issue?
As for extractPlasmicQueryData() I guess I’m using that. I have not changed this line. Here is my catchall.tsx for you to take a look.
import * as React from "react";
import {
PlasmicComponent,
extractPlasmicQueryData,
ComponentRenderData,
PlasmicRootProvider,
} from "@plasmicapp/loader-nextjs";
import type { GetStaticPaths, GetStaticProps } from "next";
import Error from "next/error";
import { useRouter } from "next/router";
import { PLASMIC } from "../plasmic-init";
export default function PlasmicLoaderPage(props: {
plasmicData?: ComponentRenderData;
queryCache?: Record<string, any>;
}) {
const { plasmicData, queryCache } = props;
const router = useRouter();
const {locale} = useRouter();
console.log(locale);
if (!plasmicData || plasmicData.entryCompMetas.length === 0) {
return <Error statusCode={404} />;
}
const pageMeta = plasmicData.entryCompMetas[0];
return (
<PlasmicRootProvider
loader={PLASMIC}
prefetchedData={plasmicData}
globalVariants={[{
name: 'Locale',
value: locale
}]}
prefetchedQueryData={queryCache}
pageParams={pageMeta.params}
pageQuery={router.query}
>
<PlasmicComponent component={pageMeta.displayName} />
</PlasmicRootProvider>
);
}
export const getStaticProps: GetStaticProps = async (context) => {
const { catchall } = context.params ?? {};
const plasmicPath = typeof catchall === 'string' ? catchall : Array.isArray(catchall) ? `/${catchall.join('/')}` : '/';
const plasmicData = await PLASMIC.maybeFetchComponentData(plasmicPath);
if (!plasmicData) {
// non-Plasmic catch-all
return { props: {} };
}
const pageMeta = plasmicData.entryCompMetas[0];
// Cache the necessary data fetched for the page
const queryCache = await extractPlasmicQueryData(
<PlasmicRootProvider
loader={PLASMIC}
prefetchedData={plasmicData}
pageParams={pageMeta.params}
>
<PlasmicComponent component={pageMeta.displayName} />
</PlasmicRootProvider>
);
// Use revalidate if you want incremental static regeneration
return { props: { plasmicData, queryCache }};
}
export const getStaticPaths: GetStaticPaths = async () => {
const pageModules = await PLASMIC.fetchPages();
return {
paths: pageModules.map((mod) => ({
params: {
catchall: mod.path.substring(1).split("/"),
},
})),
fallback: "blocking",
};
}
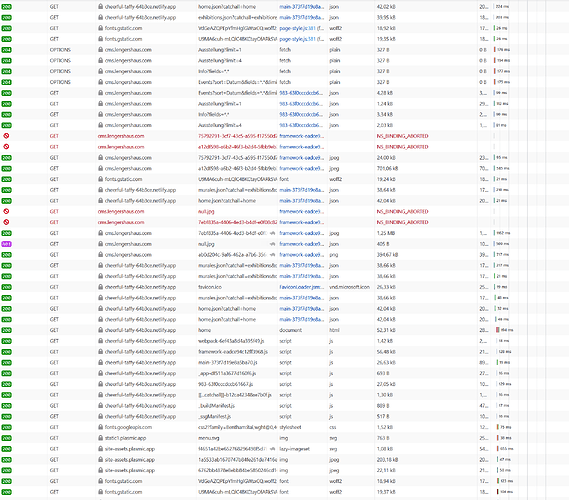
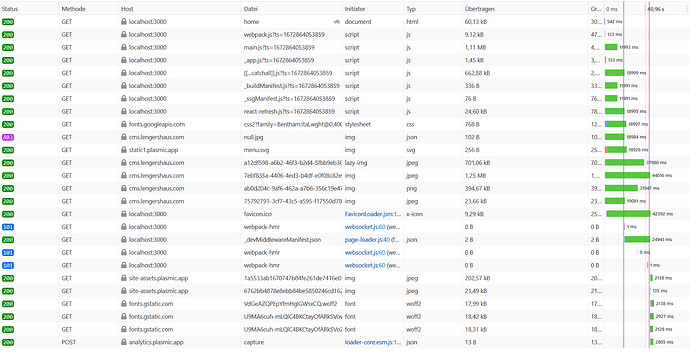
When I run create-plasmic-app locally the page seems to load more statically. There are no “loading…”-Signs while content is being added after the initial load of the page (which is the case in the online netlify-version of the page)
Here you can see the requests made by the netlify version and the local requests. I hope this helps…
It looks like on the site you provided had an empty prefetched query data cache (extractPlasmicQueryData() is supposed to pre-render the page and gather the data collected in the cache, and pass it as the queryCache prop to the page component).
Could you try printing out the returned queryCache from extractPlasmicQueryData() and see if it is indeed empty? Do you notice any messages being printed on the server? I would guess extractPlasmicQueryData() encountered an error, causing it to bail out with an empty cache
Thank you very much! I managed to log queryCache and it is indeed empty…
I see the error: Plasmic: Encountered error while prepass rendering: Error: Error: NextRouter was not mounted. https://nextjs.org/docs/messages/next-router-not-mounted
Oh and it seems to be a more general problem though: in another Page I deployed with netlify without looking into the codebase (so directly uploading it from github to netlify), fetching the cache doesn’t seem to work either. I get the error: Plasmic: Encountered error while prepass rendering: Error: Fallback data is required when using suspense in SSR.
@yang @chungwu thank you so much for your help up until this Point ![]() But are there any options to fix this?
But are there any options to fix this?
Could you try updating to the latest @plasmicapp/loader-* package? We’ve tried to address some of the issues above
Yes, after the update it works on both Sites, it looks static now. they load faster without the “loading…”-Text and the Cache object gets logged correctly! Thank you so much ![]()
@very_crab here is also NextRouter was not mounted.
I’m also getting the same error
PLASMIC: Encountered error when pre-rendering PlasmicNewIndex: Error: NextRouter was not mounted. <https://nextjs.org/docs/messages/next-router-not-mounted>
Might be related to the slider component?