Hey everyone, new to Plasmic. I’ve noticed you can directly integrate your project into a codebase but can you just download the websites code in itself?
Hi @precise_centipede, yes you can run this in your terminal:
curl \
--header 'x-plasmic-api-project-tokens: PROJECTID:APITOKEN' \
'<https://codegen.plasmic.app/api/v1/loader/html/preview/PROJECTID/COMPONENTNAME?hydrate=1&embedHydrate=1>' > out.json
# If you have `jq` installed, extract the raw HTML:
jq .html -r < out.json > out.html
That will get you the raw HTML/CSS/JS for a specific page
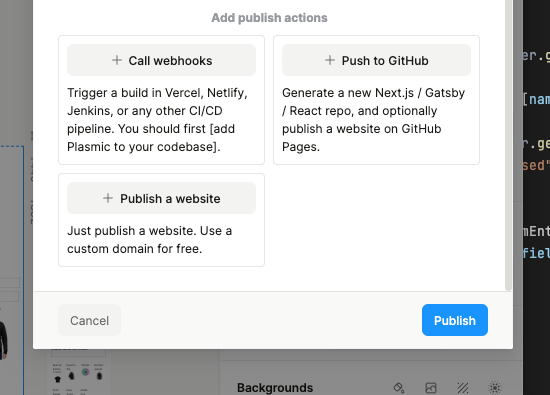
Alternatively, if you don’t even want to run that from the terminal, you can click a few buttons here and get the HTML/CSS/JS for all pages in a directory on github:
Let me know if that helps
That was very helpful thank you!!
Can I ask a pretty newbie question? I haven’t done any serious webdesign ever. I’m using Plasmic to make a simple informative website for my local association. So no logins, purchases, or anything of the sort. We have a server and domain ready to go.
There’s a lot of stuff out there but it feels overwhelming when you know close to nothing about web dev. I work in IT and have no issue setting up servers and such. Whats your prefered simple and effective tool or method to get a website up and running
If all you need is to publish a website, and don’t need the code, then you can press the Publish button and select Publish A Website
Everything I said earlier is if you actually need code