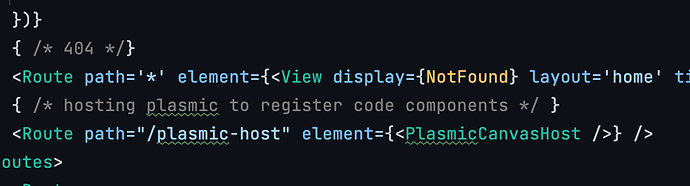
When hosting plasmic for code components, I can’t see the actual components.
Video demo
- did you use
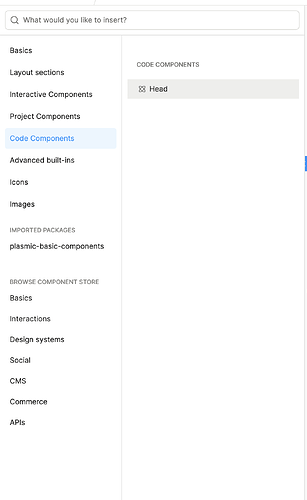
registerComponent? - i found out that code components appear in the
Insertmenu, at Code components tab.
those are not automatically inserted somewhere
I’ve registered no code component yet.
Only started hosting plasmic
In order to see code components into plasmic UI, you have to register them:
https://docs.plasmic.app/learn/registering-code-components/
My problem is not that code components don’t work.
My problem is that - when I host plasmic - I don’t see any component in Plasmic studio.
this is what i’m saying, in order to see it you have to register them as in the link i provided.
I don’t have to register every component. I only have to register code components - external components that I want inside plasmic.
in other words:
my plasmic studio is broken, when plasmic hosting is on
Oh, i’m sorry, can’t help. ![]()
Maybe somebody from plasmic team can help you with this: @yang or @chungwu
what do you mean by “hosting plasmic for code components” or “when plasmic hosting is on”?
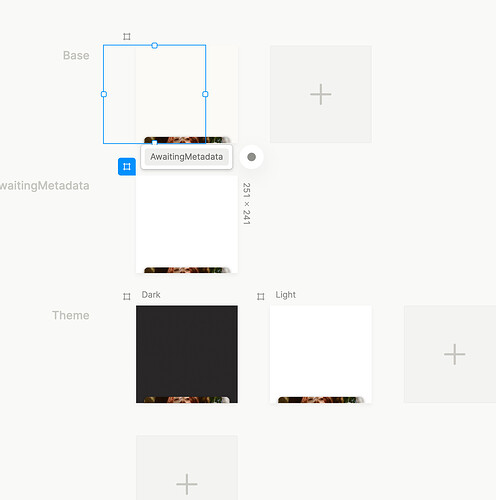
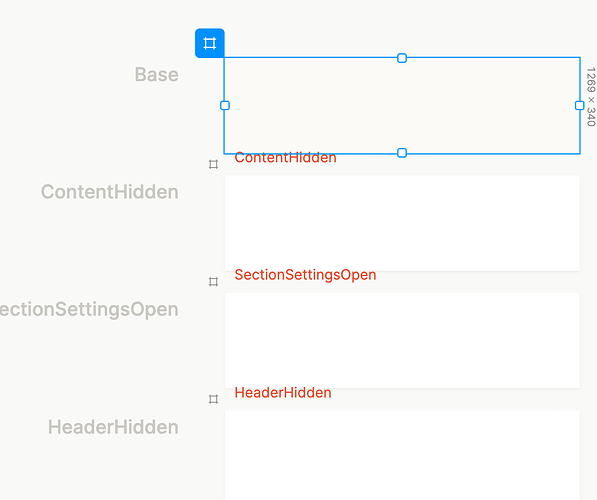
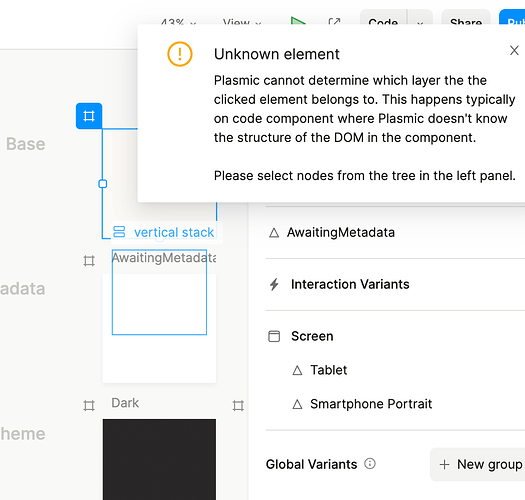
→ plasmic studio behaves as you can see in the video I posted at the top of the thread (or the images)
I did not have this problem with another project where I successfully used code components.
Maybe this project is too big - or sth is different about it.
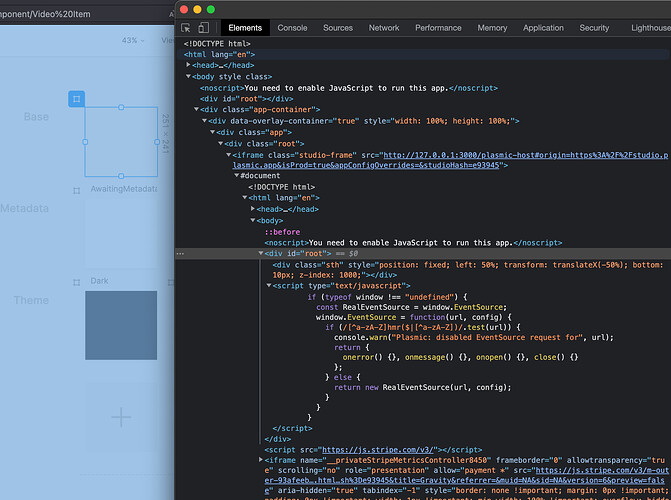
could you use the dom inspector and see what’s going on in the artboard itself? it looks like there’s a bit of something visible in the artboard on the first screenshot, so maybe something is just obscuring it
this is what happens when plasmic studio is loaded
https://www.awesomescreenshot.com/video/13820058?key=66a8cb0466522d7a4de26447c8236302