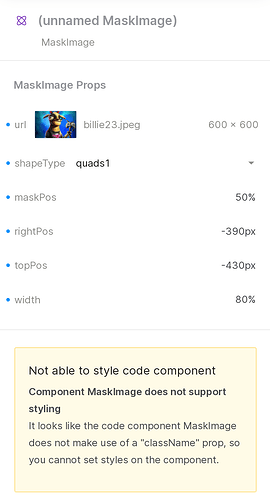
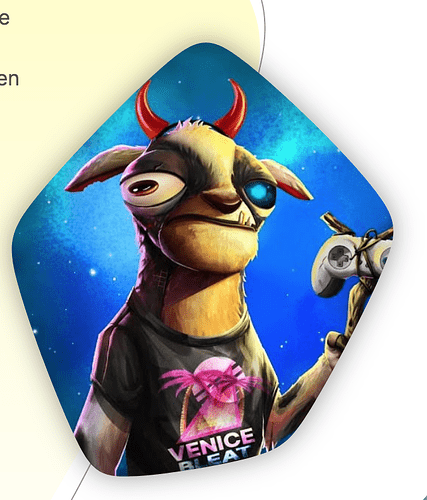
The second issue apeared after the last Plasmic update. I created a custom code component which uses SVG paths as a mask for an image. At the end nothing fancy. I get this info in the component panel and a squared image in the editor but not the shaped one which is visible on the actual page. I use className on the component but still get this info about it missing.
The info about the className prop I fixed it with the help of this comment  the issue about not displaying the shape of the image in the editor is still happening.
the issue about not displaying the shape of the image in the editor is still happening.