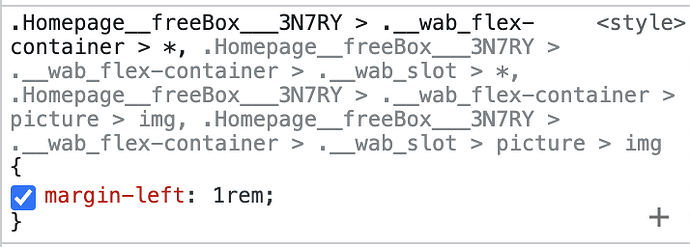
@glorious_lynx For some reason I can’t start a thread or reply to you, but it is because of how gap is setup in Plasmic which is a bit odd. For some reason there is an extra wrapping div and anything inside that div gets a margin-left of the gap size. Would be easier if flex-gap was more widely supported (it is in latest Safari, but earlier versions don’t support it) so they wouldn’t need such a hacky way to do it.
Yeah, I figured as much  !
!
Thanks for the info though. I figured out a way around it
Can you tell me how you worked around it? Stuff like this is what is keeping me from using Plasmic still. I am 100% fluent in HTML and CSS yet still keep running into basic issues in Plasmic due to it making assumptions and abstracting out layout behavior like this.
Haha yeah had a feeling that would be the solution
That is what I do too  The wrapping element is unfortunately necessary for now for the margin-based hack; hopefully we can switch to using real flex gap at some point…
The wrapping element is unfortunately necessary for now for the margin-based hack; hopefully we can switch to using real flex gap at some point…