Trying to add a custom font following the documentation here: https://docs.plasmic.app/learn/custom-fonts/
I believe I’m doing everything correctly (added the font to global.css, made _app.tsx import it) but the custom fonts don’t actually appear on my website. Here’s the github repo:https://github.com/disukomusic/disuko-website-2
I know this is probably a noob question but I’ve been trying to figure this one out for months ![]()
Hi @wispy_wildebeest! Yes your project seems all set!
If you run it and go to the /plasmic-host you should be able to see the instructions for hosting your project - in summary you will go to the project configuration and add the link to that page
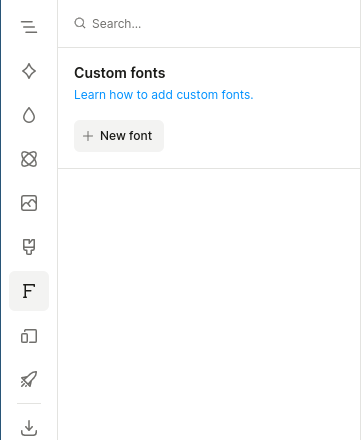
Once the project is hosted, you can open it, go to the fonts section in the left pane, click on “New Font” (see the image below) and the Keqima font
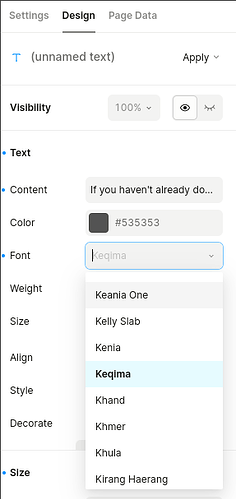
Then you can select it normally in the “Font” option when editing text elements.
LMK if it helps!
You can find more details here on how to host a project: https://docs.plasmic.app/learn/app-hosting/
I’m just using plasmic currently to host my site on Vercel, is there a step in between I’m missing?
oops nevermind, the error seems unrelated to the font, it did work! thank you!