Hi everyone,
I am trying to use plasmic with contentful to create re-useable sections that work across all pages, but I am little stuck trying to create a structure that makes sense, and I’m a little confused on how I can have plasmic display dynamic components based on data coming from contentful.
My data structure is as follows
- Page
- List of Sections
- Component 1
- Fields Related to Component 1
- Component 2
- Fields Related to Component 2
- Component 3
- Fields Related to Component 3
- Component 1
- List of Sections
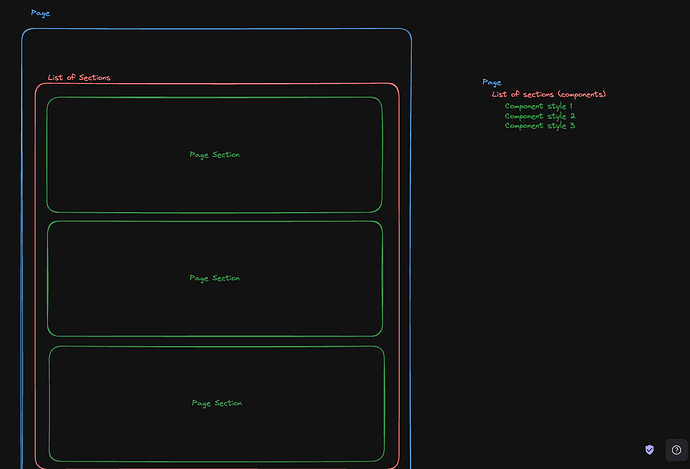
Here is a diagram for reference
How do I create a wrapper component that can draw components dynamically depending on the data received? I suppose the area mainly in question is in pink in the diagram. I want the layout of the page to change based on what users add in contentful.
This just allows for blocks of content to be moved across the site.