@chungwu project https://studio.plasmic.app/projects/k5wi36LTCNmnJb5rh2sgis page BUG - WIP: IP: Join (NIU) 2
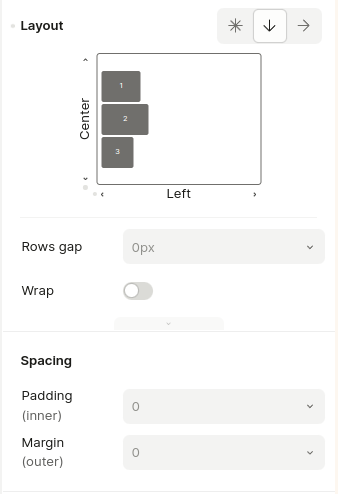
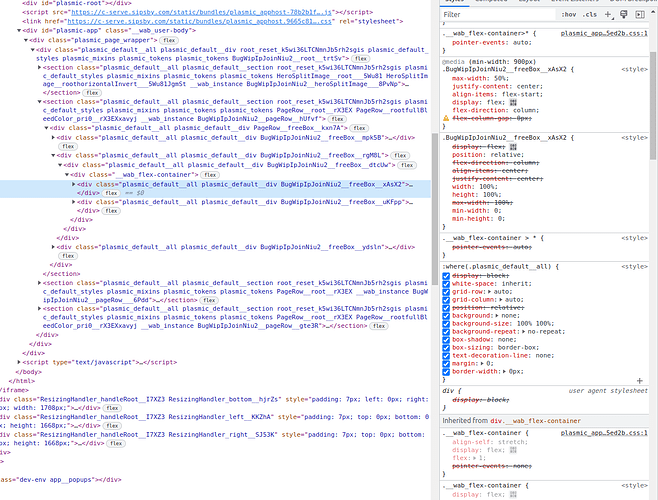
This section (image 1) is marked as left-align (image 2), but the items inside it refuse to left-align.. I have tried putting another vertical stack inside the first, but no change… looking at CSS, it looks like the command to left-align does not carry through?
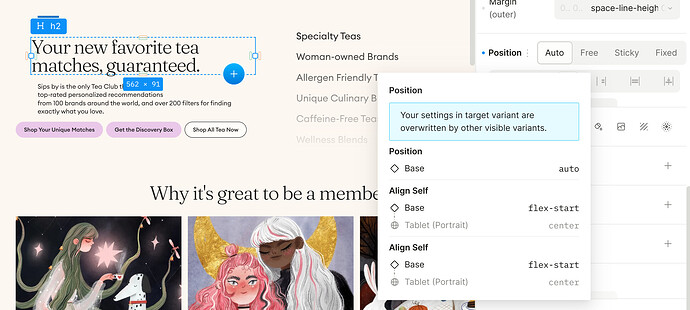
It’s because the title and blurb have align-self: center overrides on the Tablet (Portrait) variant. You probably want to switch it back to align-self: flex-start at another breakpoint (maybe Tablet (Landscape) or Desktop)?)
@chungwu thank you! I thought it could have something to do with align-self, but did not realize that align-self was configurable through plasmic.
This fixed it!