This is a follow up issue to a past fixed issue Error notifications not invoked in published mode after the changes of HTTP error message from the data source in studio environment now matching the production environment.
I’m facing an issue where notifications work but only based on the order in which they are set up in the interaction list, rather than the “when” conditions. Here’s a breakdown:
Here is the project it only contains the component and form with the issue. Plasmic
Project Context: A login page using Supabase for authentication.
Success Case: Supabase returns statusCode 200.
Error Case: Supabase returns statusCode 400.
If the user enters a wrong email or password, you get a response from Supabase with an error object having statusCode 400 as below ( You can just enter any email and password e.g email@example.com and pass: 12345678)
- {error: Object}
 error: Object
error: Object
1. error: Object
error: Object
 details: Object
details: Object- statusCode: 400
- __plasmicIgnoreError: true
- message: “”
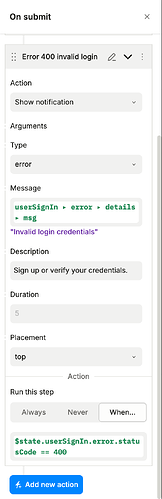
Here is my notification setup for this error. (It has a when condition $state.userSignIn.error.statusCode == 400)
When its a success you get a response from Supabase with the data and a statusCode 200 as below: ( You can use email: email@example.com and Pass: 87654321, I have prepared that user for you in the database to get a success status)
- {data: Object}
 data: Object
data: Object
1. response: Object
response: Object
2. statusCode: 200
3. headers: Object
headers: Object
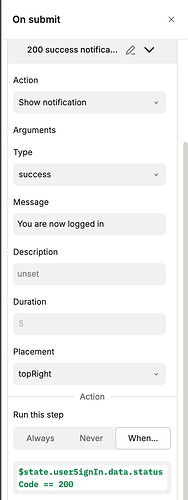
Here is my notification setup for this success with a when condition $state.userSignIn.data.statusCode == 200
OK now THE PROBLEM
Even though I’ve set up the “when” conditions properly (i.e., $state.userSignIn.error.statusCode == 400 for errors and $state.userSignIn.data.statusCode == 200 for success), the behavior changes depending on whether I place the error notification before the success notification, or vice versa.
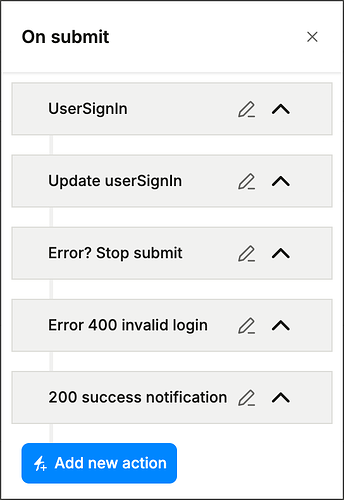
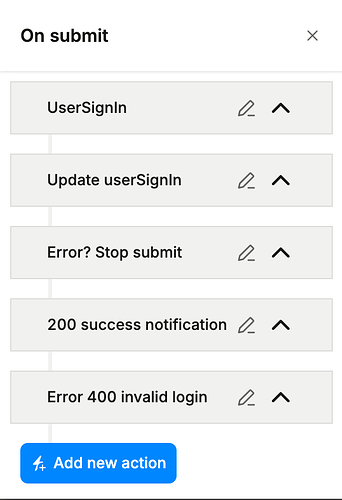
- When error notification is placed first in the interactions list, it works, but the success notification doesn’t.
- When success notification is placed first, it works, but the error notification doesn’t.
Shouldn’t the “when” statements be sufficient to handle this behavior regardless of the interaction order?
This used to work fine before the changes to the HTTP error message format. Could this be a bug related to how interactions are processed, or is there something I’m missing?