Weird, I see the <select> in your project, but not mine ![]() Is it possible I messed up the
Is it possible I messed up the Select component somehow? Is there a way to reset it?
Do you have more than 300 options in your select? If so, I think it gets rendered as a hidden input instead of select
Nope, I’m testing with just two options
![]() Could you link me
Could you link me ![]()
yep one second
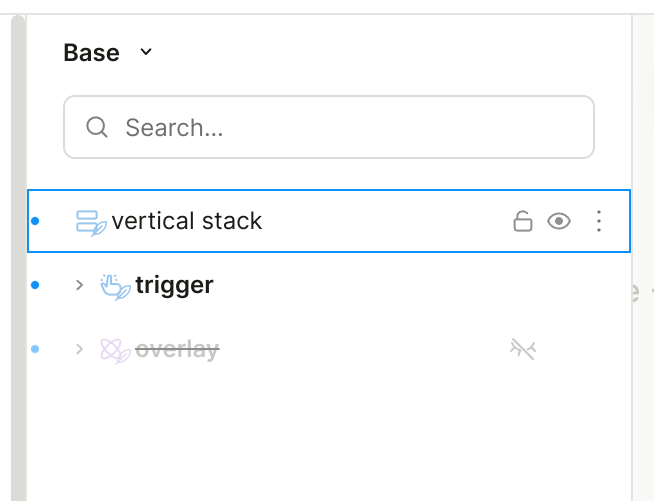
ah… it’s because the root element of your Select is named rootelement … A bug prevents you from explicitly naming it root but you can just unset the element name for now and it should work
Oh wow, good to know that you can unset it, I was having trouble with that too ![]() Thanks @chungwu - why does changing the root element affect whether a
Thanks @chungwu - why does changing the root element affect whether a <select> gets displayed or not? Should I be aware of behavior like this with other provided components?
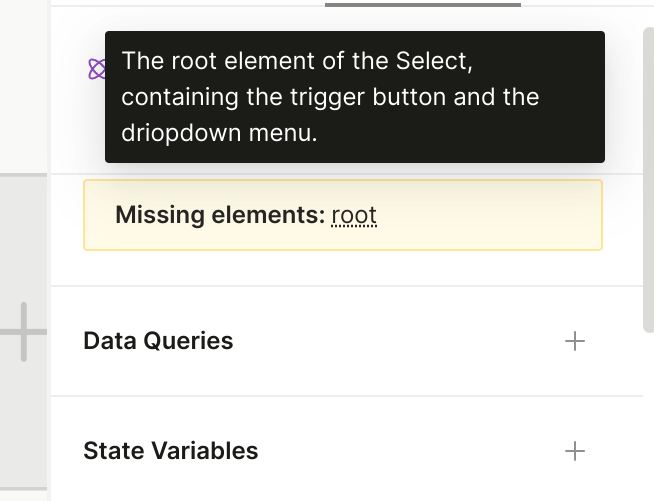
certain elements in Select, Checkbox, and Switch are “important” because that’s where we inject accessibility and interactivity (you’ll see that those elements have a little “feather” next to them, and when they’re missing, you see a little warning sign like in the screenshot). We probably could’ve been more resilient in this case since we should always know where the “root” element is…
Ahhh I think I’ve seen that warning. I’ll be on the lookout for it from now on. Thanks for all the help on this.