Hello! I’m having some issues with plasmic tokens. I have a global variable “theme: dark” that edits the color tokens.
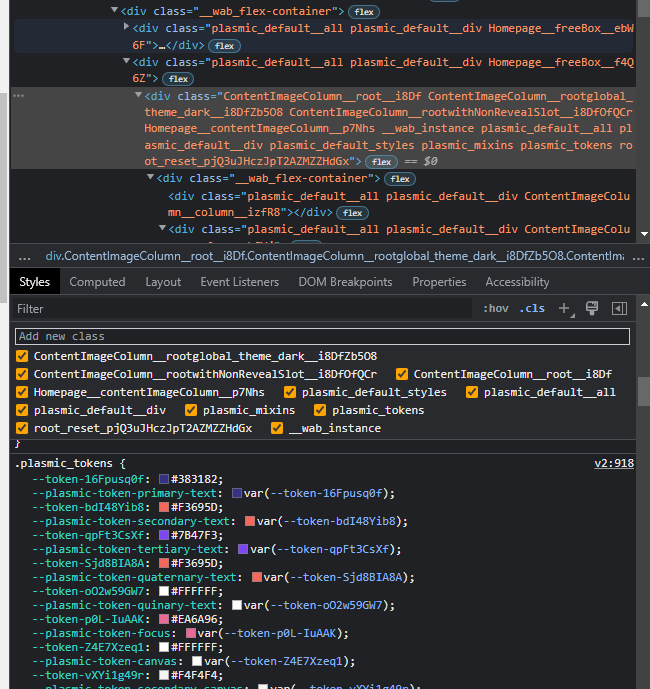
I noticed that in the root component the class .plasmic_tokens is setting the default color variables. And the addition of a class .global_[variable]_[variant] (.global_theme_dark) is overriding my tokens for dark mode.
But further down the tree. I have one custom component (created inside plasmic) that is being displayed (incorrectly) in light mode. I noticed that the root of the component has the .plasmic_tokens class but not the .global_theme_dark. So my color variables end up being the light ones.
It’s just happening for that component only, so I think it might be a bug.
(in the editor the colors are displayed correctly but not on the real site)