Hi!
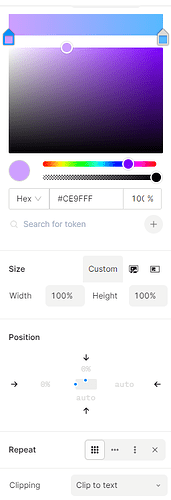
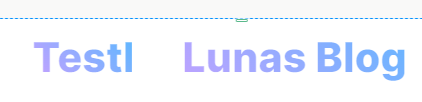
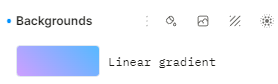
I made some styles for H1 and so on. H1 is transparent with a background gradient with clipping to text as seen in the first picture. The second picture shows “Testl” looks ok. Also “Lunas Blog” in which I set the background gradient after chosing “h1” as style for that text. (See third picture)

After the build process both look like this and it seems to me that using the styles doesn’t transfer the background clipping to the element.
Regards