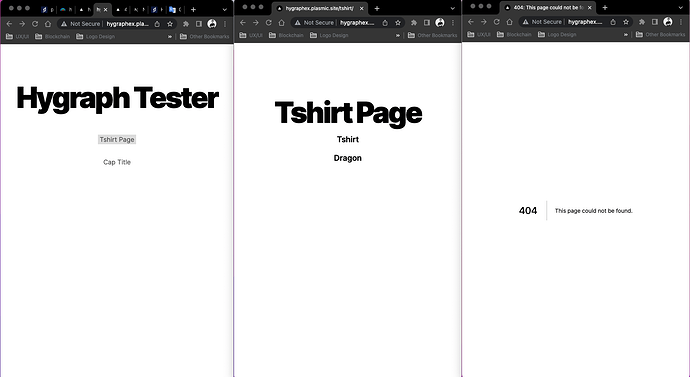
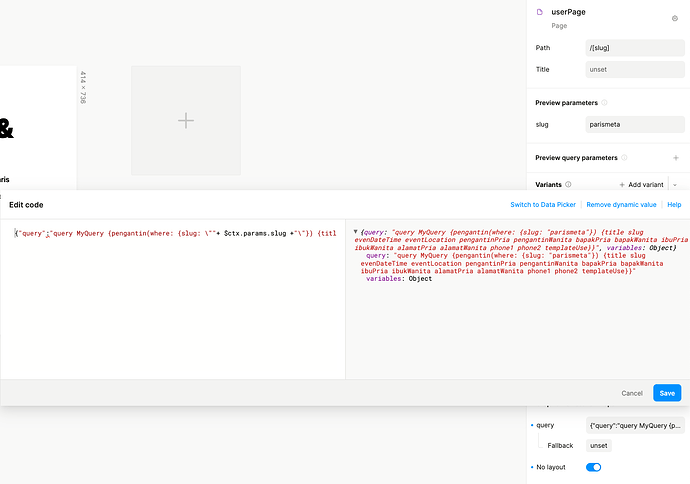
hello everyone, maybe someone can help me, I have created a product list page by taking data from the hygraph which contains a link to product details. everything runs smoothly according to slug and dynamic routing if accessed by clicking on the link from the product list, but it can’t work and goes to 404 when we access the link directly ex: http://hygraphex.plasmic.site/tshirt/ we paste it directly in the address bar or open the link in the new tab. after I read in various tutorials about dynamic routing nextJS, it probably happened because of the fallback and the server has not generated the page that we requested via the link. what should i do about it if i want the page to be accessible via link to product details directly?
We should add a warning about this in the product, but basically—GitHub only supports static pages, not dynamic routes. If you just want to quickly get something published, deploy to Plasmic’s hosting servers or to something like Vercel, or else to make it work on a static file host you’ll need to implement getStaticPaths.
yes i have implement into code base
import { useRouter } from "next/router";
import type { GetStaticPaths, GetStaticProps } from "next";
import { ParsedUrlQuery } from 'querystring';
export const getStaticPaths: GetStaticPaths = async () => {
const slugs = await getUserPageSlugs();
return {
paths: slugs.map((slug) => ({ params: { slug } })),
fallback: false
};
};
i read on the plasmic documentatioin but i dont understand whats the error
Type error: Cannot find name ‘getUserPageSlugs’.
but basically—GitHub only supports static pages, not dynamic routes
okey thats makesense i will try
lol, its work thanks @yang