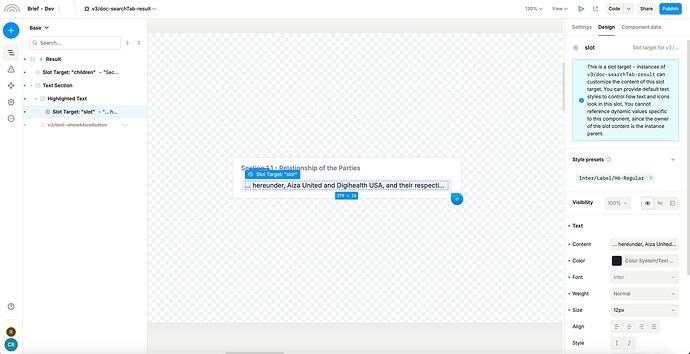
I’m trying to use the overflow ellipsis tool on some text. However, I want the text to extend on to two lines before truncating. The issue is that I need to turn off the Line Wrap toggle to use the Overflow feature, which then means the text won’t wrap on to a separate line when reaching the width bounds of my horizontal stack it’s contained in. How do I go about solving this issue?