Hi, to load code components, I noticed we have to sync our project to our local development server and plasmic copies over the host page into plasmic. However, I was wondering if there’s a way to load the code components without copying over the host page into plasmic (because it simultaneously deletes the previous design created), and just creating those code components.
Hi Adarsh!
Plasmic Studio actually just runs straight from your host page.
What are you seeing - whenever you update your code components in the host app, you lose the design within Plasmic?
yup
the design in plasmic shows the design of the host page instead of keeping its original design
Wasn’t sure if this was intentional or a bug
I created a design in plasmic but then it got removed to a blank page when I tried to register code components because that’s what localhost rendered
Was app hosting / code components ever working for you (and then it stopped working), or is this the first time you’re trying to make this work?
First time
that is odd… can you share the project and the host URL to me? I can take a look
yes for sure
This is the project
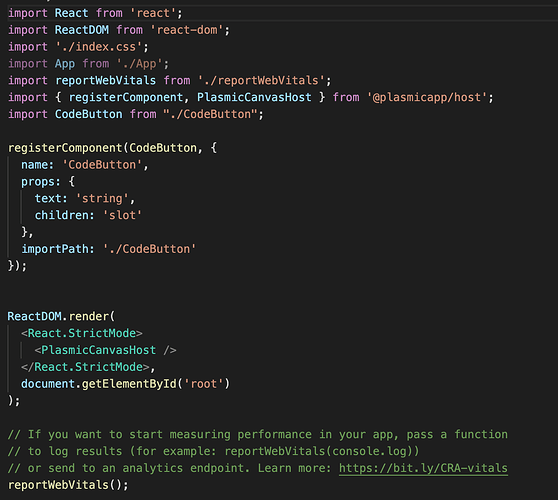
Are you able to share what your host route code looks like?
Empty page
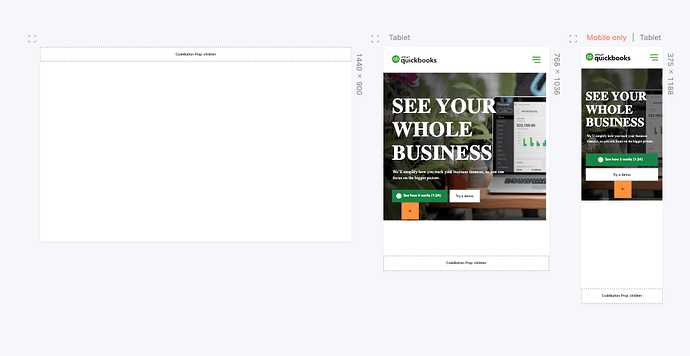
When I open the project using ?debug=true (which disables app hosting and code components and auto saving), I saw the following designs - the content was set to hidden in the desktop variant but not the tablet/mobile variants - were you seeing an empty page on all three screens?
I only saw it hidden on desktop
how do i make the content visible and why did the content become hidden? 
^on Desktop
Got it - you can toggle visibility by clicking the eyeball in the left tree