Hi there!
I have an issue so that when previewing a link from a dynamic page, the metadata(title, image, etc.) won’t be pulled off..Do you know why?
I have the ‘metadata component’ configured and it’s working for displaying the page title(when viewing the actual page) but not sure why google won’t recognise it when previewing the link. Thanks!
Hey @ionut_andrei-popescu, welcome to the community.
I checked out that web page and the HTML seems to be missing the required metadata. Can you make sure to follow Overriding page head metadata from code | Learn Plasmic?
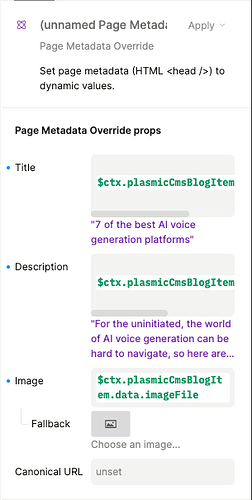
Ok but isn’t the ‘Page Metadata Override’ component supposed to do that? Since I get the metadata from the CMS and it needs to be dynamic. How is this working? The above article doesn’t seem to help at all since I don’t know how to manipulate the page html as described
Ah sorry about that, I misread your original post. Can you copy your code that loads the Plasmic components? Please include the code with PlasmicRootProvider.
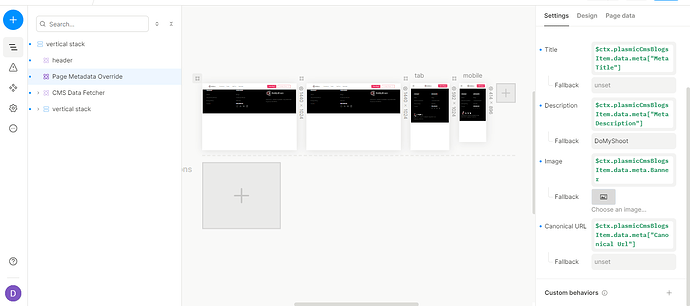
Not sure I follow. I don’t have any code attached as I mostly use prebuilt components and some JS formulas&queries that I define inside your editor. But I did configure the ‘Page Metadata Override’ component.
Hmm to help you with this, we will need access to the code that actually hosts your website, since it relates to the Page Metadata Override. Do you have access to the code that hosts the papercup.com website?
Nope, no access. I only have access in the actual interface. So the Page Metadata Override component won’t set the metadata server side but rather client side? And that’s why google won’t recognise it?
It shouldn’t matter whether the metadata is set on the server or client.
Sorry I can’t help without access to your website’s code. Maybe you could link your developers to this topic.
Hi @jason, sorry for the late response. Yes, we can give you guys access! How do you want me to proceed. Should we move this topic into a private conversation? Like Slack or email? Thanks!
I’m stuck as well on the very same issue any resolution? @jason @ionut_andrei-popescu
please let me know if you manage to fix it or get in contact with json
Hi,
There are some instruction on how to collaborate in Collaborating with Plasmic | Learn Plasmic
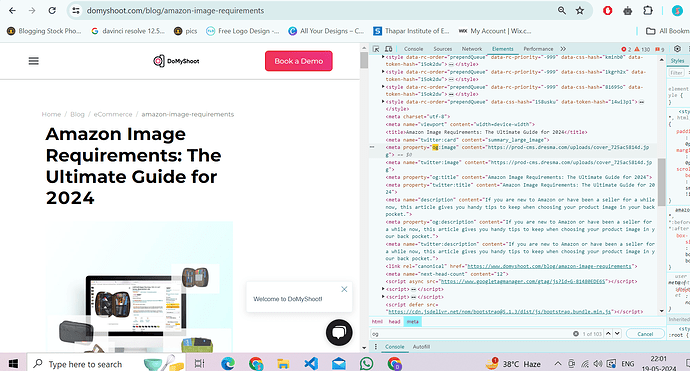
It may be a similar issue, but you may have a different setup with different configurations, could you better specify the issue that you are facing? Providing images/urls would be helpful.
I can cleary see the og tag being updated correctly but i dont know why as soon as i redirect to facebook only the link opens up.
import React, { useEffect, useState } from "react";
import {
PlasmicComponent,
extractPlasmicQueryData,
PlasmicRootProvider,
} from "@plasmicapp/loader-nextjs";
import Error from "next/error";
import { useRouter } from "next/router";
import { PLASMIC } from "@/plasmic-init";
// Define language codes array and language code function
const languageCodes = [
{ browserLanguage: 'pt', language: 'pt-BR' },
{ browserLanguage: 'de', language: 'de-DE' },
{ browserLanguage: 'fr', language: 'fr-FR' },
{ browserLanguage: 'es', language: 'es-ES' },
{ browserLanguage: 'zh', language: 'zh' },
{ browserLanguage: 'cs', language: 'cs' },
{ browserLanguage: 'pl', language: 'pl' },
{ browserLanguage: 'sk', language: 'sk' },
];
function getLanguageCode(browserLanguage) {
const matchingEntry = languageCodes.find(entry => entry.browserLanguage === browserLanguage);
return matchingEntry ? matchingEntry.language : "en";
}
export const getServerSideProps = async (context) => {
const { catchall } = context.params ?? {};
const { req } = context;
const plasmicPath = typeof catchall === 'string' ? catchall : Array.isArray(catchall) ? `/${catchall.join('/')}` : '/';
const plasmicData = await PLASMIC.maybeFetchComponentData(plasmicPath);
if (!plasmicData) {
return { props: {} };
}
const pageMeta = plasmicData.entryCompMetas[0];
const queryCache = await extractPlasmicQueryData(
<PlasmicRootProvider
loader={PLASMIC}
prefetchedData={plasmicData}
pageRoute={pageMeta.path}
pageParams={pageMeta.params}
>
<PlasmicComponent component={pageMeta.displayName} />
</PlasmicRootProvider>
);
return { props: { plasmicData, queryCache } };
}
const PlasmicLoaderPage = ({ plasmicData, queryCache }) => {
const [language, setLanguage] = useState();
const router = useRouter();
useEffect(() => {
const browserLanguage = router.query.language || navigator.language ;
const languageCode = getLanguageCode(browserLanguage);
setLanguage(languageCode)
if (!router.query.language) {
router.push({
pathname: router.pathname,
query: { ...router.query, language: languageCode }
});
}
}, [router]);
if (!plasmicData || plasmicData.entryCompMetas.length === 0) {
return <Error statusCode={404} />;
}
const pageMeta = plasmicData.entryCompMetas[0];
return (
<PlasmicRootProvider
loader={PLASMIC}
prefetchedData={plasmicData}
prefetchedQueryData={queryCache}
pageRoute={pageMeta.path}
pageParams={pageMeta.params}
pageQuery={router.query}
suspenseForQueryData={true}
globalContextsProps={{
cmsCredentialsProviderProps: { locale: language }
}}
>
<PlasmicComponent component={pageMeta.displayName} />
</PlasmicRootProvider>
);
};
export default PlasmicLoaderPage;
This is my catchall page
This is how I’m handling in plasmic and for facebook redirection this is how I’m doing it, const url=“https://www.facebook.com/sharer.php?u=” + window.location.href;
I’m in for this as well thanks
@apurba_shakya Thanks for input! Just checked and I can’t even see the og metadata elements like title, description and image…Even tho the ‘Metadata Component’ is setup in the same way. Do you still see this issue even with those metadata props showing up in the console? Weird stuff
@fmota How can we get in contact so we can work on fixing this issue? I don’t have a GitHub repo we are just using the visual interface at this point so the link you provided seems useless.
I checked your website on Friday i did see the og meta on it, I don’t see it today. Also yeah it’s confusing specially when u can see the properties on the page