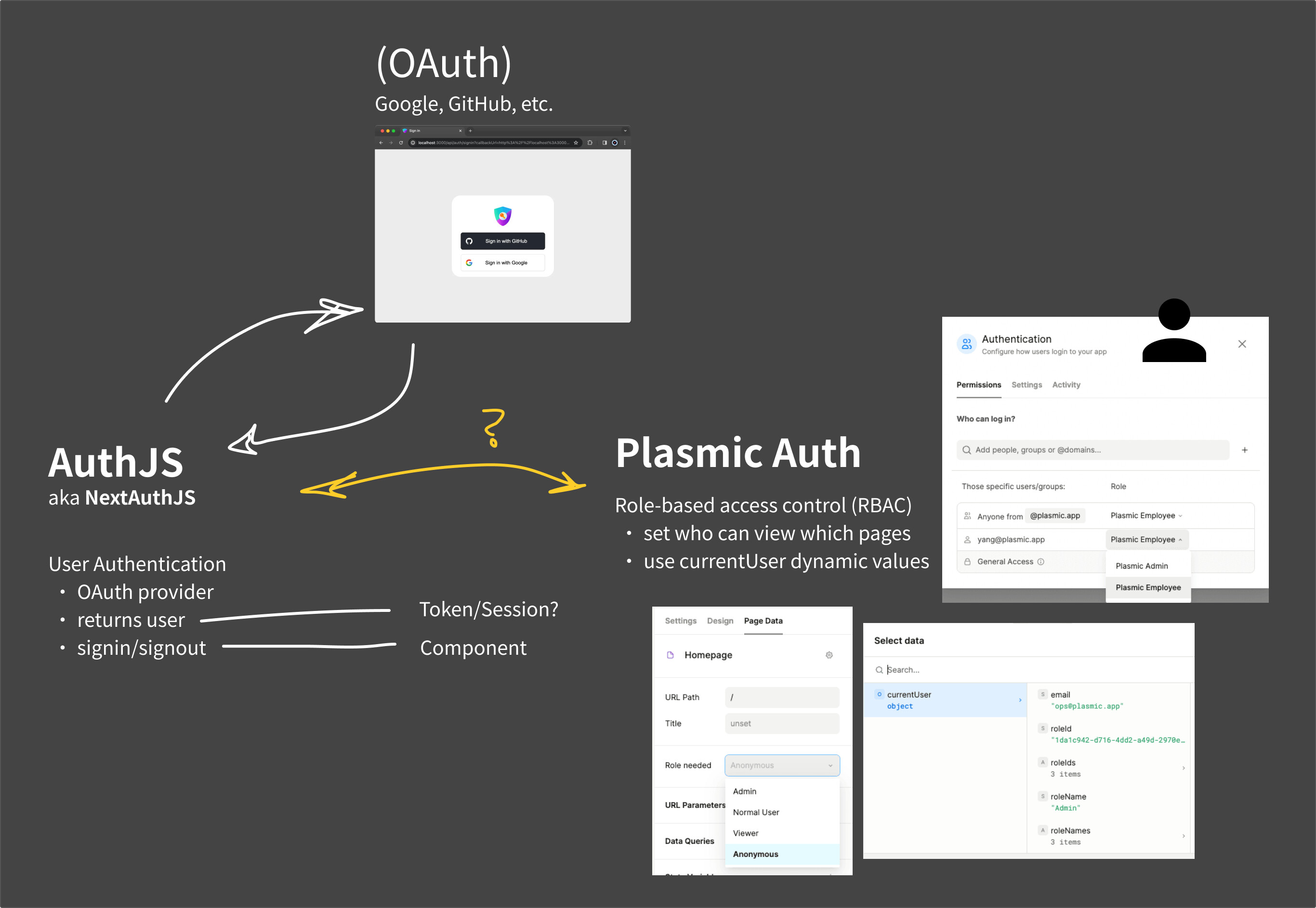
I’m trying to setup next-auth v5 to connect with Plasmic Auth in my project. Using v5 is not a must but it seems like a stable beta that simplifies the setup/functions of v4. My goal is to
- use Auth.js to let users authenticate via OAuth providers (like Google or GitHub),
- then pass that user data/session info to Plasmic, and
- be able to manage roles and page access in Plasmic Studio.
- Here’s a graphic of my concept:
(1) I think I was able to get OAuth working successfully in a new Plasmic-generated repo by followed the Auth.js installation guide and registering an authTrigger code component to create a signin/signout button.
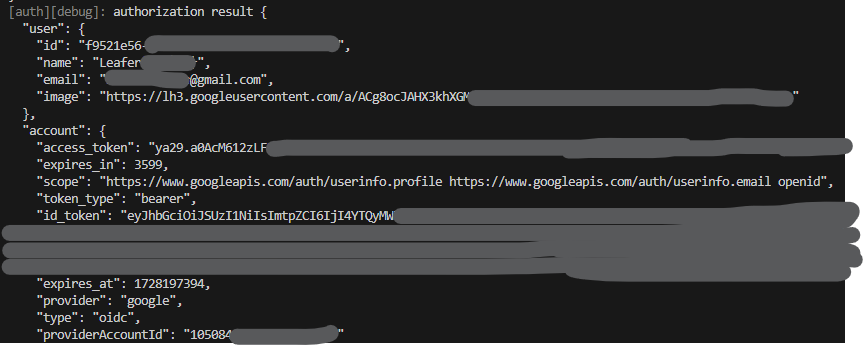
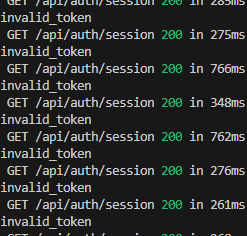
(2) To pass the authorized user to Plasmic, I tried following the doc instructions to run ensurePlasmicAppUser during next-auth session callback (v4 docs) (Plasmic forum comment), but was unable to figure out how to connect the two. ![]() I believe the “invalid_token” console messages I was seeing was related to this, but correct me if wrong.
I believe the “invalid_token” console messages I was seeing was related to this, but correct me if wrong.
my ensurePlasmicAppUser code during a NextAuth callback
//auth.ts
import NextAuth from "next-auth"
import GitHub from "next-auth/providers/github"
import Google from "next-auth/providers/google"
import { ensurePlasmicAppUser } from "@plasmicapp/auth-api";
export const { handlers, signIn, signOut, auth } = NextAuth({
callbacks: {
async session({ session }) {
// Ensure the Plasmic user
const PLASMIC_APP_SECRET = process.env.PLASMIC_APP_SECRET;
const result = await ensurePlasmicAppUser({
email: session.user.email, // Use the user's email from the session
appSecret: PLASMIC_APP_SECRET!, // Use your app secret from environment variables
});
// Handle potential errors
if (result.error) {
console.error(result.error);
// Optionally, you could return an empty session or handle the error as needed
return session; // Return the session as is, or modify it based on your error handling
}
// If successful, extract the Plasmic user and token
const { user: PlasmicUser, token: plasmicUserToken } = result;
// You can store the token in the session
session.user.email = PlasmicUser.email; // Add Plasmic user info to the session
session.sessionToken = plasmicUserToken; // Store the Plasmic token
return session; // Return the modified session
},
},
debug: true,
theme: {
colorScheme: "dark",
brandColor: "#1E1E1E",
logo: "/favicon.ico",
},
providers: [GitHub, Google],
})
(3) From this forum post response, it sounds like when properly linked to a custom auth, Plasmic can both retrieve or communicate to a custom auth with roles. I assume that Plasmic Auth can still be used to manage roles and permission (but essentially import any new OAuth accounts?
So far using Plasmic Auth with User properties via a Data Integration to set role management and page access has been pretty convenient~
Relevant links:
- Plasmic Studio test project (feel free to edit): Plasmic
- Public test repo (feel free to browse/fork): GitHub - leafertw/nextauth-test