Hello everyone!
I’m using plasmic with nextjs, but was wondering if there is any way to render a link that does not use nextjs link but rather a plain anchor tag, cause for few places we need to disable the navigation nextjs provides
Hi @productive_duck, not out of the box, but if you have code components set up, you can create a component like:
const PlainLink = (props) => <a {...props}?>
PLASMIC.registerComponent(PlainLink, {
name: 'PlainLink',
props: { children: 'slot', href: 'string' }
})
Let me know if that helps!
Hey! thanks for the help… but that implies that if I have multiples links already in plasmic I would need to change each one of them to use a code componente right? If i’d have lets say 100 links already created and I’d want to change ALL, then there is no generic way to do it correct?
@yang after a lot of time since this… I was looking into the replaceComponent api… can that be used? I’ve tried to do that so I directly replace the link without the need to cupdate the pages to use a new code componente, but couldn’t achieved that… not sure if I’m wrong on the name of the componente or the replace only works for codeComponents and not built ints… i’ve tried
PLASMIC.substituteComponent(MyLink, 'LinkComponent')
PLASMIC.substituteComponent(MyLink, 'Link')
PLASMIC.substituteComponent(MyLink, 'PlasmicLink')
PLASMIC.substituteComponent(MyLink, 'PlasmicLink2')
without any luck
Oh got it, that’s right, this would only be appropriate if you had a couple here and there that you wanted to behave this way.
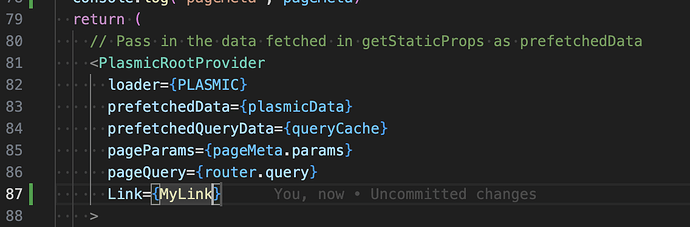
If you want to just change it across everything, you can actually completely replace the built-in link now by passing in a Link prop to the Plasmic Root Provider component
mmmm any link to a documentation/example? I’m not sure if I fully follow/understand what you are saying (sorry!)
ohhhh gotcha
nvm