I remember reading that there were plans for managing themes via global variants i.e. enable theme and tokens switch. Is this still in the works? Trying to determine whether to implement this process manually, or wait until the feature is available. Thanks!
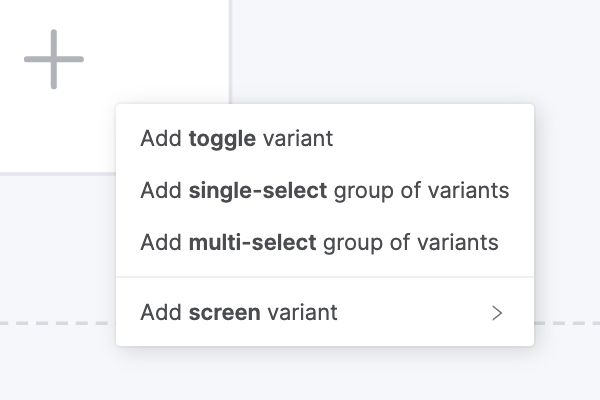
the team already did a great job with this feature. When you’re in a component you can click on the + icon at the global variant section.
In your code, you just need to import Plasmics ThemeContext.Provider and set the Theme.
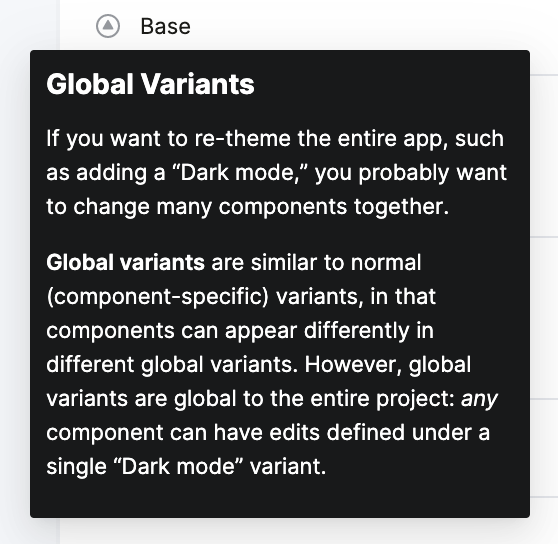
Perhaps this feature could be communicated better, by expanding the Global Variants section per default (so newcomers see: Ahh that where you make a theme variant)
And inside here you could also add the option add a Global Variant below screen-variant
Thank you @still_peacock I realize I wasn’t clear. I’m currently implementing a dark theme. I was referring to changing tokens via global variants (e.g. a screen breakpoint). For example, this way I could have the default right font size (via token) for each breakpoint, without having to customize each and every page. Or default vertical spacing could be different by screen size.
Hi! Can’t change token value based on global variants yet  Definitely agree it’d be super helpful for things like theming and responsive though!
Definitely agree it’d be super helpful for things like theming and responsive though!
Very belated update that this has been available for some time, for anyone coming across this thread.