Hi! I have a question. In the document for creating the app host page https://docs.plasmic.app/learn/app-hosting/ you say that you can run an app in the local machine (http://localhost:3000) and then configure the plasmic project to use the url of the host page. But the SASS plasmic (https://studio.plasmic.app/projects/xxxx) cannot access this host because it’s a local url. How do I build this? Is it mandatory to publish my app in a public url to set this up? Thanks.
Well, for me it works exactly as described in the documentation. There are no issues with the local url, just make sure you choose http (without s) and you have /plasmic-host in the url.
I use Plasmic Studio on the cloud (https://studio.plasmic.app). I’ve set up the host exactly as explained here (including http) https://docs.plasmic.app/static/app-host-modal-899100012a0b15f5b80cb570de22f74b.png
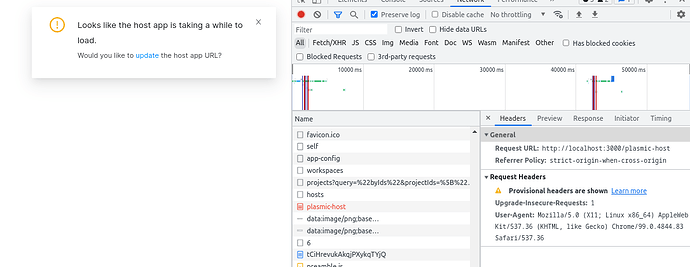
and when I confirm the screen goes blank indefinitely. If I reload the page, a message appears telling me that the host url is not responding
in the devtools I see that the host call is blocked by a strict origin policy
perhaps is a browser issue?
Hi @vicious_mongoose,
For some reason port 3000 might be blocked or used by another application.
Can you try the following and see if that works.
- Stop your react dev server
- Start it with different port say 8001 by running the following command
PORT=8001 npm run dev - Change the app host url to 8001
- Refresh to Project
Well… finaly it seems that the problem was Brave browser’s security policy. I tried with a normal Chrome browser and it worked ok. Then I went back to Brave, disabled the privacy shields and everything works.
so false alarm. Thanks for your help.