Hi,
Please let me know if there needs more clarification.
I have a work slider component as follows:
import React, { ReactNode } from 'react';
import { Swiper, SwiperSlide } from 'swiper/react';
import 'swiper/css';
import 'swiper/css/pagination';
import style from './work_slider.module.scss';
import { Pagination } from 'swiper/modules';
interface Work {
title: string;
date: string;
slug: string;
thumbnail: { url: string };
}
interface WorkSliderProps {
className?: string,
works: Work[],
children: (work: Work) => ReactNode;
}
export function WorkSlider({ className, works, children }: WorkSliderProps) {
return (
<>
<Swiper
slidesPerView={3}
spaceBetween={0}
navigation={true}
modules={[Pagination]}
className={`${style.swiper} mySwiper ${className}`}
>
{works.map((work, index) => (
<SwiperSlide className={style.swiperSlide} key={`${work.title}-${index}`}>
{children(work)}
</SwiperSlide>
))}
</Swiper>
</>
);
}
For my children, I would like to pass in a Word Card Link component that I made inside Plasmic Studio:
This component takes in a few things as props: the thumbnail image URL, title, the date of the project and the slug.
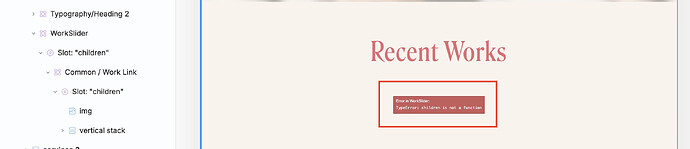
After loading my Work Slider component inside Plasmic, and adding my Work Link Card into the slider slot, I get the following error:
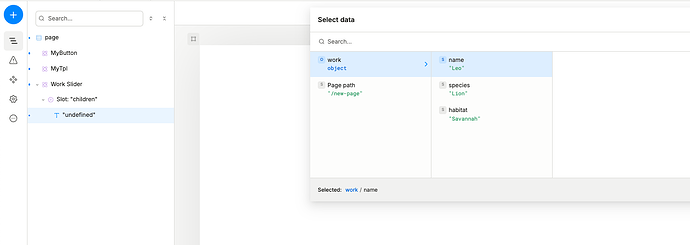
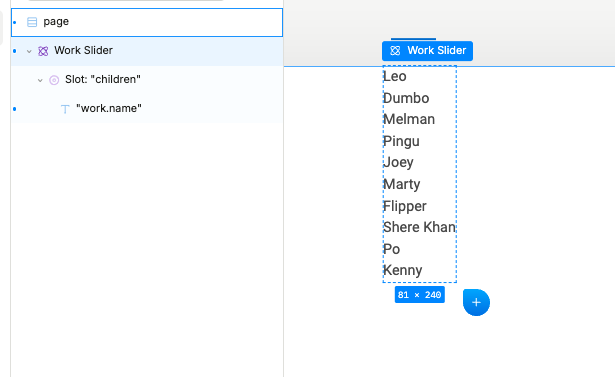
If I change the children: (work: Work) => ReactNode; and edit to children: ReactNode; and render children like {children} inside the iteration, it does render the card but it is first of all not dynamic and I have no access to the work item.
Could someone point me in the right direction?
Thank you.
If anyone needs my project link it is Plasmic