What are realistic Lighthouse scores should we expect using Plasmic with Next?
This plasmic template gave me low lighthouse scores namely because of images aren’t optimized and youtube video not lazy loading
The latter needs intervention from plasmic to optimize images, otherwise use something like cloudinary or cloudflare to host an optimize static images
Plasmic does perform image optimization, but this only works for images of img elements, not background-image.
We’ve added some docs on this here: https://docs.plasmic.app/learn/page-performance/
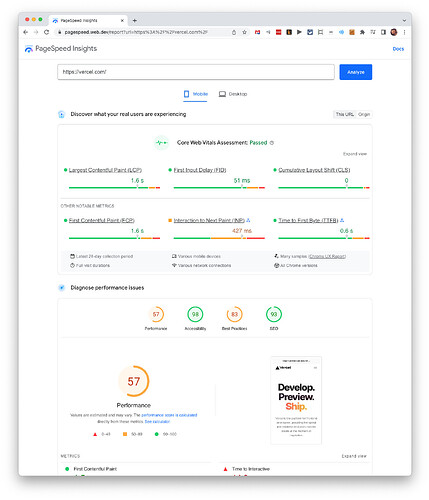
The Lighthouse score you get largely depends on the complexity of the page, but after images (which is the lowest hanging fruit), the thing holding back most sites based on Next.js etc. is still JS weight. This is true even for leading web performance-centric companies such as the purveyors of next.js, but server components does aim to ameliorate the situation considerably, once it shakes out a bit more: