I followed the Plasmic docs to import a custom variable via next/font/google.
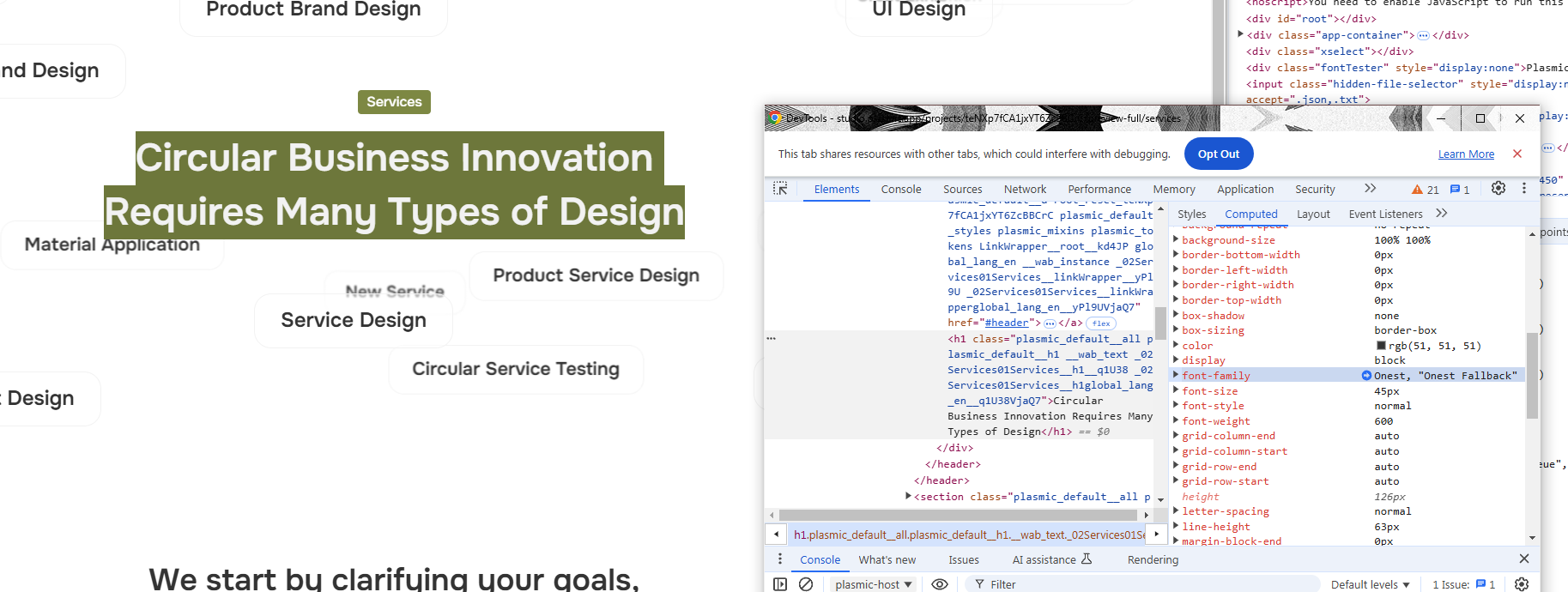
It seems to have successfully worked based on an inspection of the Plasmic Studio preview:
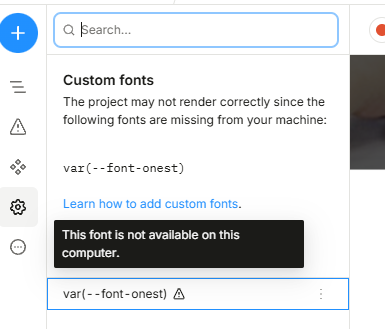
However, the custom fonts section in Plasmic Studio seems to be complaining that the font wasn’t succesfully added (“This font is not available on this computer.”):
I’m not sure if it’s somehow using some fallback font like mentioned here, but I can only assume it works as intended based on this comment from 2 years ago
(As long as it displays fine in the editor, it works—you may see a warning for now about the font not being available, which you can ignore.)
My project is self-hosted and here is my _app.tsx
pages/_app.tsx
// -------------------- TYPOGRAPHY FONTS --------------------
//import '../styles/globals.css';
import * as React from 'react';
import { Onest } from 'next/font/google';
const onest = Onest({
//weight: ['400', '700'],
//weight: 'variable',
//style: ['normal'],
display: 'swap',
subsets: ['latin'],
variable: '--font-onest'
});
export default function AcrossAllPages({ Component, pageProps }: AppProps) {
React.useEffect(() => {
document.body.classList.add(onest.variable);
}, []);
...
};
};
- Project: Plasmic