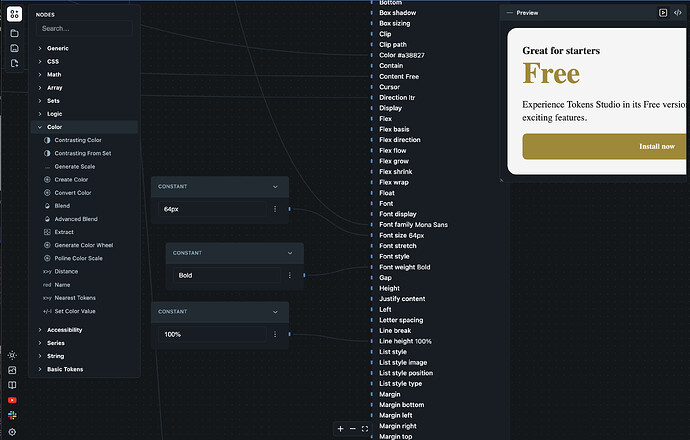
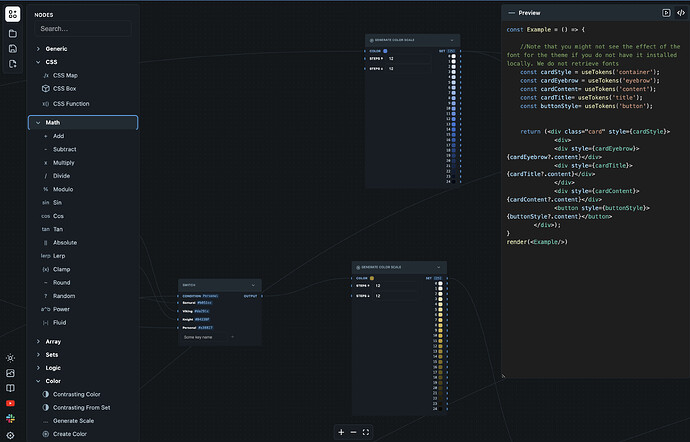
Token Studios Graph Engine - would be AWESOME to integrate with Plasmic. I now we can register tokens and not yet edit them, so this would be huge uplift.
This repo says its in Alpha but I’m thinking its gotta be close to a beta release soon.
That does seem something interesting, but I didn’t fully follow, do you mean integrating it so that you can have the token values shared between Token Studios and Plasmic ?
Yes. Actually, we just got Style Dictionary configurator working in our Figma to Plasmic pipeline.
We are not registering tokens, we are generating css vars, applying to Chakra UI components.
The Graph engine is the next step as have no idea how to integrate this.
If your interested @fmota we can show you how this works. It’s not complete yet, as we are trying to work out how to add the tokens to our chakra UI component props in Plasmic setting tab.
We now have the complete workflow happening.
Figma → Token Studio → Chakra UI (code components) → Plasmic
Would be freakin’ Awesome if I could edit these .json design tokens from Plasmic. Then I can inverse the workflow:
Plasmic → Token Studio → Chakra UI (design components) → Figma
@verbal_sparrow We seem to have got quite far with upgrading our old code. Not sure how Graph Engine works with SD Configurator, but I can imagine it would be a BIG upgrade/replacement.
@lincoln_mitchell did you ever demonstrate how it worked? I’d be really interested in seeing myself! I was looking for our past convo about our shared goals for multibrand design after chatting with @verbal_sparrow and think that the video on the bottom of this page nicely describes the intention of how things should work
https://docs.tokens.studio/styles/non-local-styles#how-to-use
I’m also curious what you’re using as a starter file for Figma
Hi @alyssa_feola,
Unfortunately Graph Engine is not yet ready for prime time, and if your new to Token Studio, it maybe best to wait for this big change else you can spend a lot of time learning to do it the old way.
I’m using Chakra UI Pro Figma Kit, which has Tokens but the creator Simon tells me that he may move away from Token Studio to Figma Variables. The video on the page created Styles but you can now create and import variable to TS.
interesting; I’m still trying to decide what design system approach I want to take. I seem to keep coming back to Shadcn with Radix and now looking into Unstyled
Give TokenStudio graphical resolver some time, it will mature to be the best solution
ya, I can’t imagine anything else coming close to the flexibility it provides
I’m also looking at other workflows, where Plasmic is the source of truth not Figma.
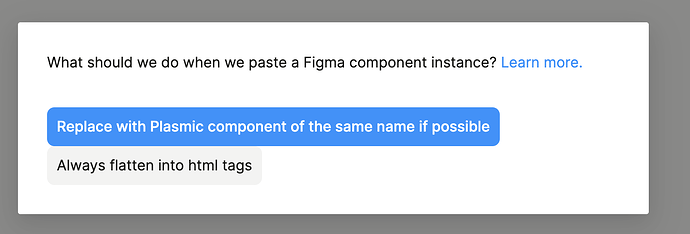
Ideally, I need the opposite of the “Code to Plasmic” Figma plugin, “Plasmic to Design”. and a feature like “replace with Figma component” . So far I use “HTML to Design” which is awesome.
ya, I was mentioning that to @verbal_sparrow; the AWS Amplify UI Plugin works with its studio so the design and code stay connected; but I think it would require that the Studio have a source of truth design system like AWS and relate to the code components
I agree, AWS components are pretty average though as its not fully headless, so you can’t register fully SPA React components. At my last job we had the AWS authoring experience using TS tokens. I think it had to be a AWS tailwind config to work.
ya, I started experimenting with it around the same time I started with Plasmic and have gone w/ Plasmic. But I was thinking if they’re figured out the Figma → Studio || Studio - Figma … then its feasible for the feature to exist for Plasmic. But you bring up a good point of what decisions will need to be made in order to make that happen
I plan on giving the Mr.Biscuit Unstyled Components a go and investing in mastering the Resolver as much as I’m mastering Plasmic; my current limiting factor is 1) the code components not being bound from one to the other 2) some of the advance components like tables, forms, etc not being headless. I like most of the decisions that Shadcn has made for their pro like components of using other open source libraries that do what the component is looking to do
Oooh I don’t know Shadcn - looks like tailwind?